Massive X
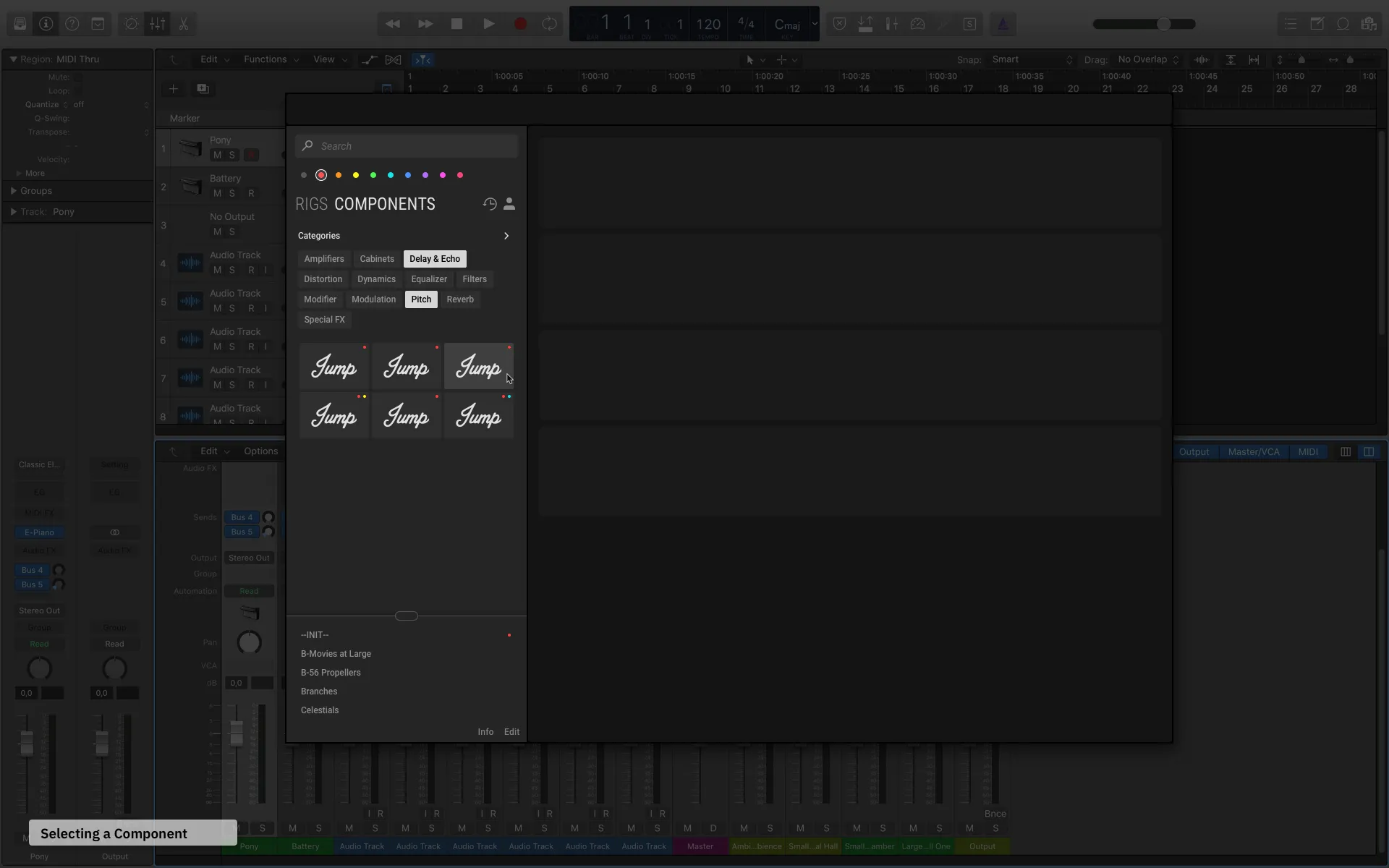
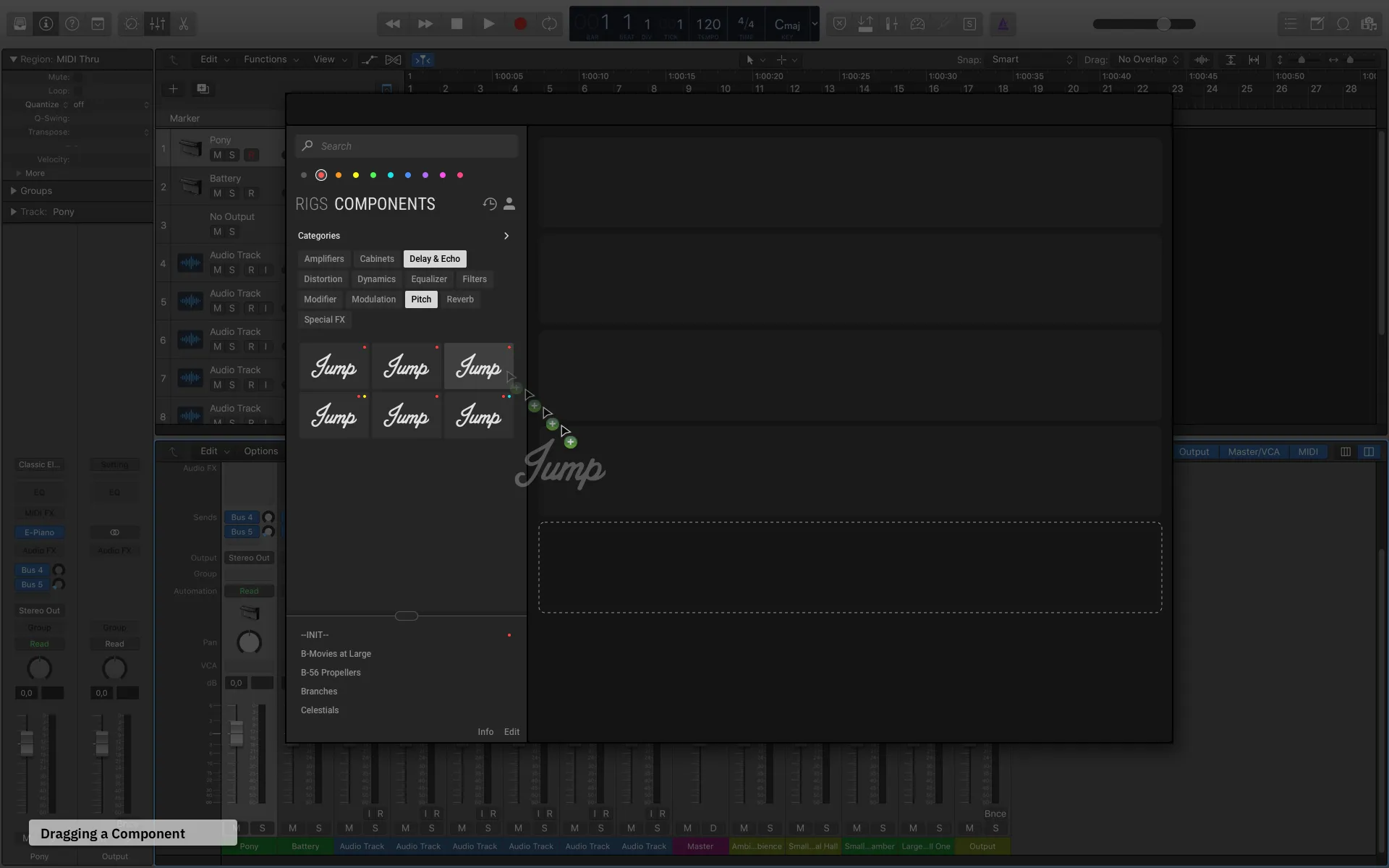
The sequel to Massive, the best-selling software synthesizer in the industry -- spawning entire genres -- acted as the second host to our new Shared Browser. Learn more here and download via Native Access
To create a unified browsing and content experience which accommodates all Native Instruments and third-party products.
Native Instruments
UX
[Sole Designer/Design Lead]
Stakeholder Requirements
Prototypes
Wireframes
User Tests
Cross-platform Compatibility
Form Factors
Spec Writing
Data Model Synthesis



Vice President of Software, Tim Adnitt, sensed that if 20 years of silos weren’t brought together, there’d be little hope in Native Instrument’s (NI) future. The hundreds of NI products plus the many third-party partner products require Preset browsing. Presets make up 90% of the usecases for all instruments and effects. Users want to be able to sort through the hundreds of products and their Presets with ease. Users also demand quick and easy ways to organize the Presets they create themselves. A unified browsing experience would allow users to quickly find the sound they need across hundreds of products and thousands of Presets, keeping them inspired and in their creative flow.
With this project I hit the ground running, facilitating a stakeholders workshop in the first week. Except the ground was molting hot lava. These weren’t just any stakeholders but representatives of 20 years of silo’d products, all fighting for budget. After some courtesy gourmet vegan sushi, we spent the entire afternoon posting requirements and niceties on the wall. They got along. I set up regular syncs with each stakeholder thereafter. Meanwhile I got to work auditing all filetypes
Unified visual and behavior paradigms of product catalog
Increased brand visibility
Increased findability of content
Increased total loaded Presets by 8% per user
Decreased time to find Presets 20%-60%
I regularly presented the story being told to a steering committee comprised of Director of Product, CTO, CPO and a rotation of stakeholders.





























These stakeholders were representing 20 years of silo’d products, all fighting for budget. After some courtesy gourmet vegan sushi, we spent an entire afternoon workshop posting requirements and niceties on the wall. We mused over a future of aligned features rather than dwelling on past conflicts. As a bonus, everyone seemed to get along better thereafter.
I facilitated an afternoon workshop with all stakeholders and had them rank features most important to them. All requests, requirements and priorities had to be delicately taken into consideration. I maintained regular weekly syncs from then on.


I unified all eco-system frameworks and designed for a slew of form factors.
While the Product Owners of each content team had requirements, there was also the
inherent feature parity of each framework/engine.
Additionally, Native-Instrument’s
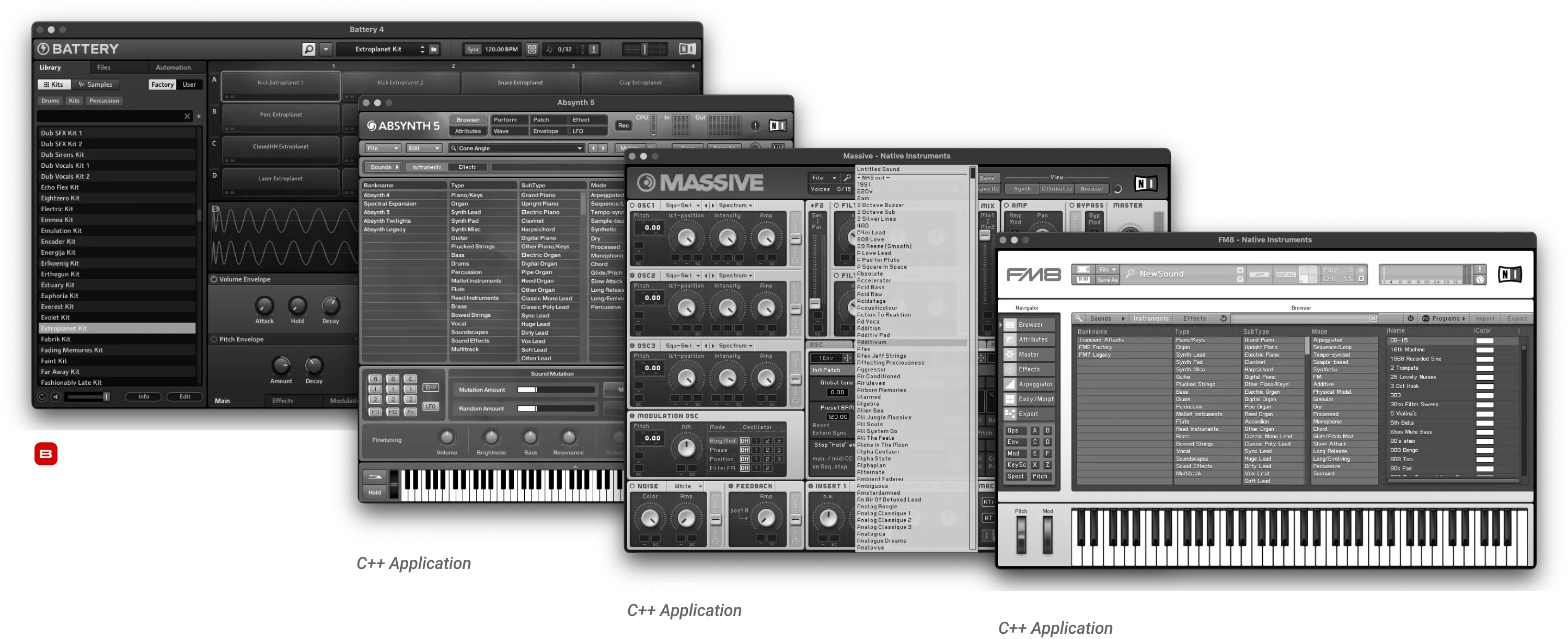
product line includes C++ applications built from scratch which must be considered for
the new universal browsing experience.




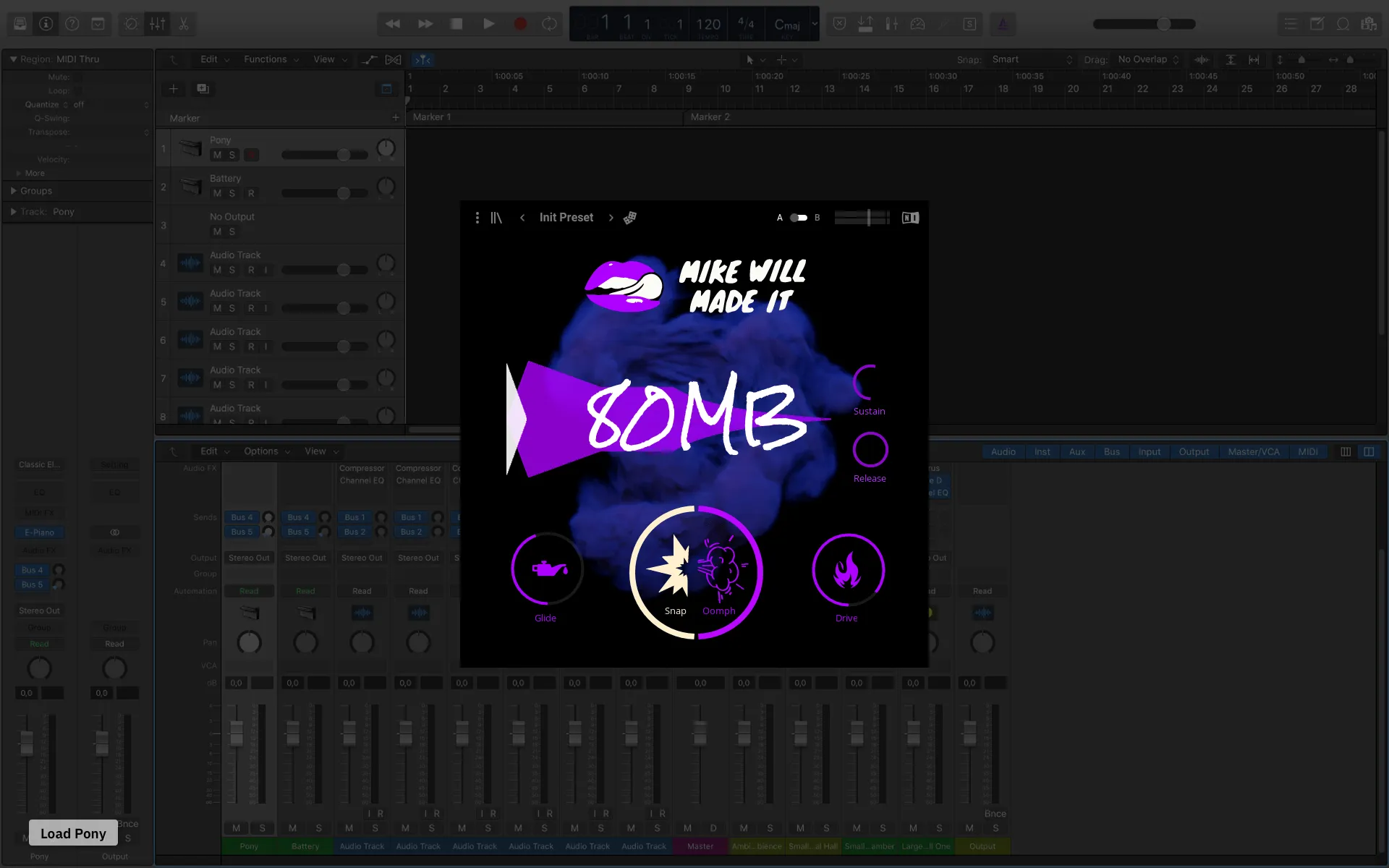
The couple hundred product UIs our new browser serves presented many different form factors and dimensions. We created a UI experience which felt natural as users navigated through Presets.


I managed to factor all the requirements, filetypes and previous tagging systems into one shiny new browser.
If fulfilling the needs of several teams combined with the needs of several frameworks wasn't enough of a challenge, these frameworks represented over 35 filetypes, all needing consistent XD within the browsing experience. I did a full audit and prioritized with stakeholders.


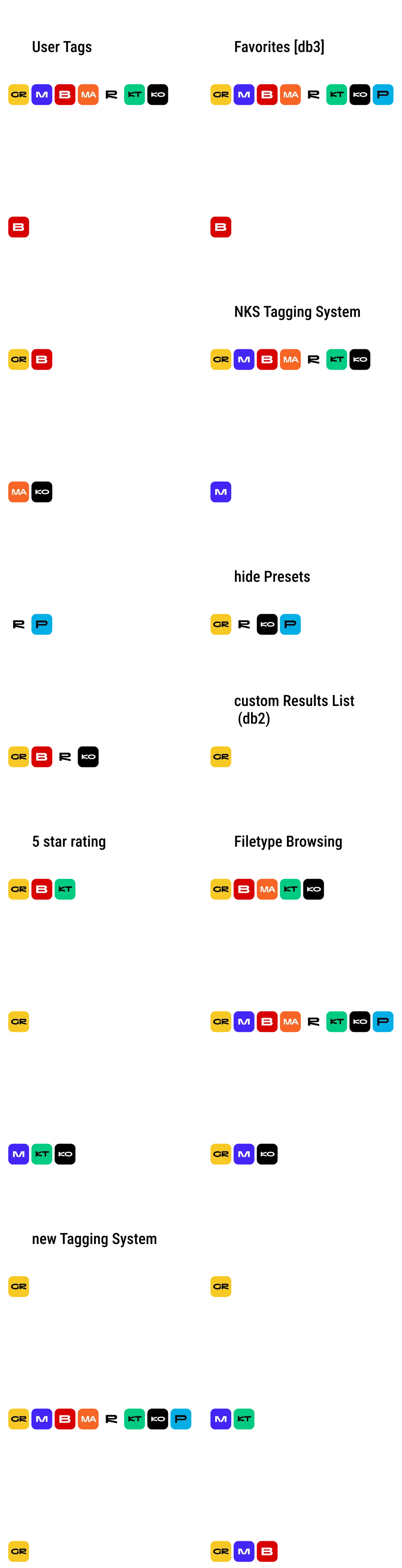
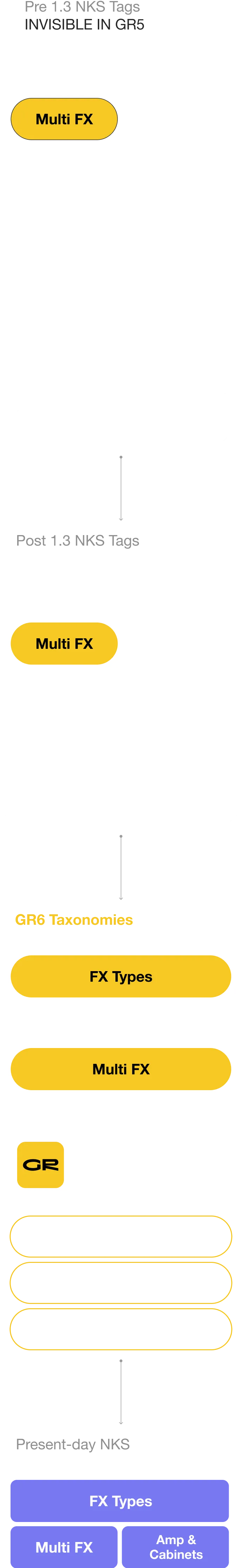
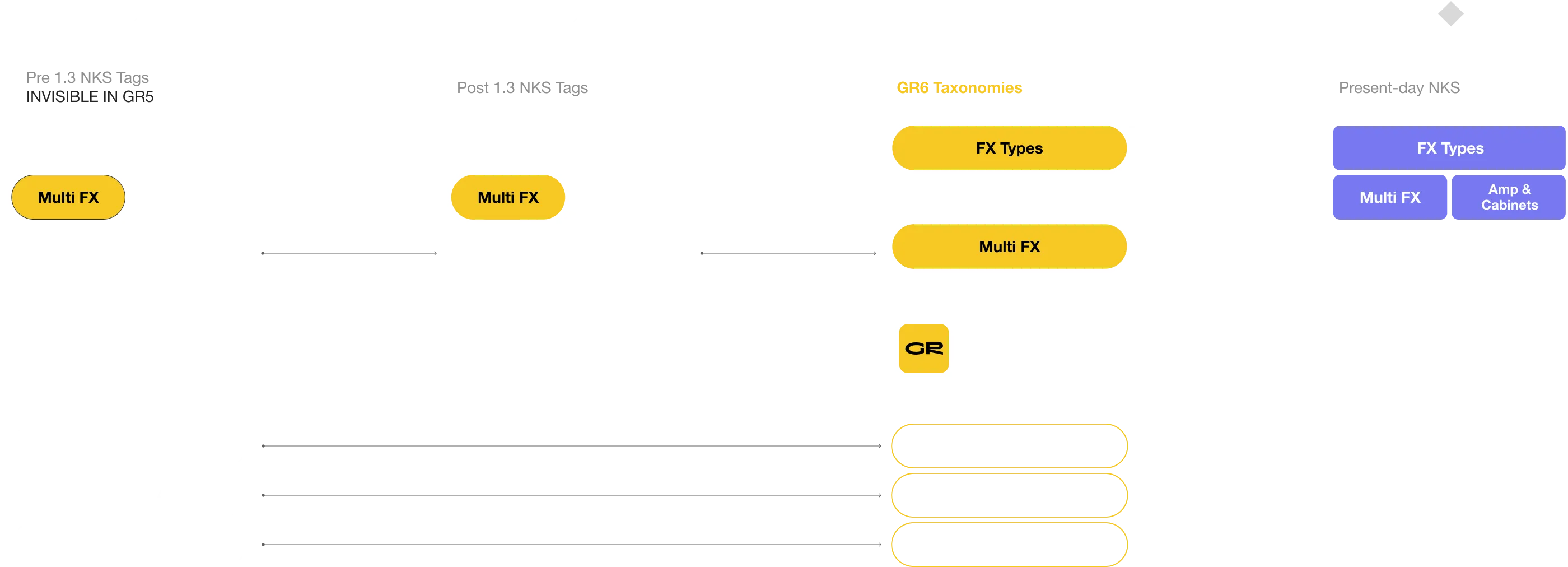
We had to transcribe two old data models for the old tagging system to fit the new. I created the rubric for how this would work.



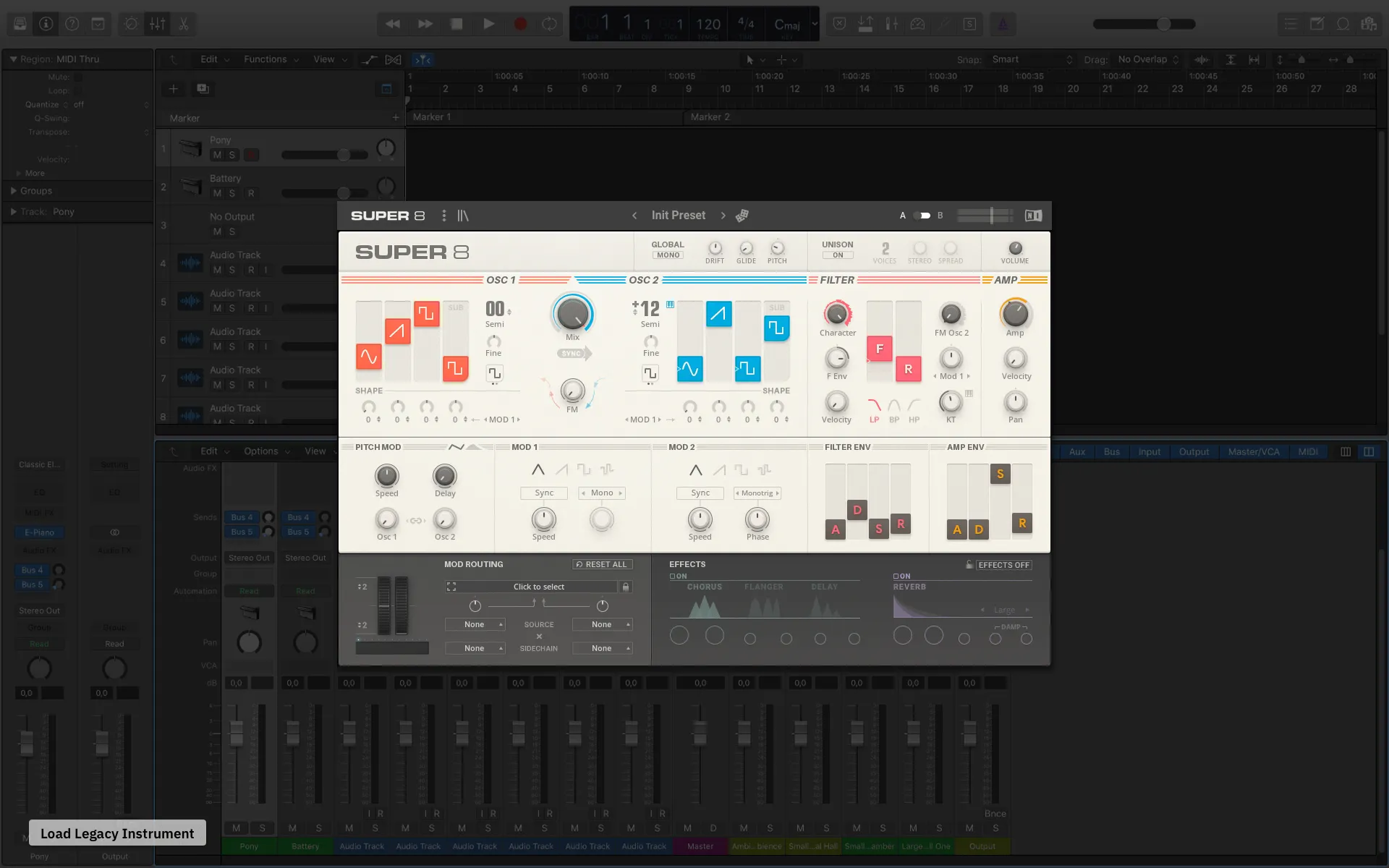
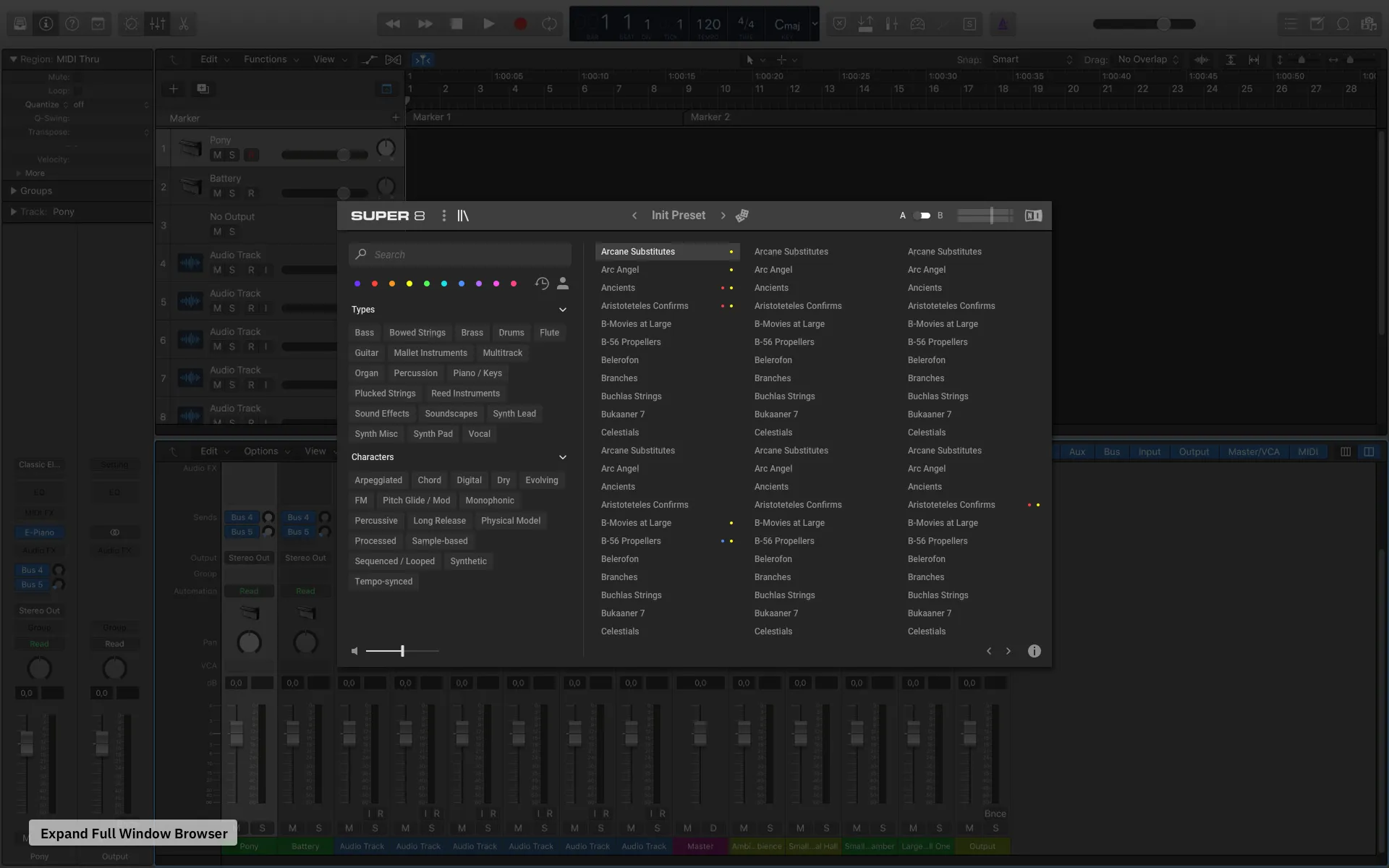
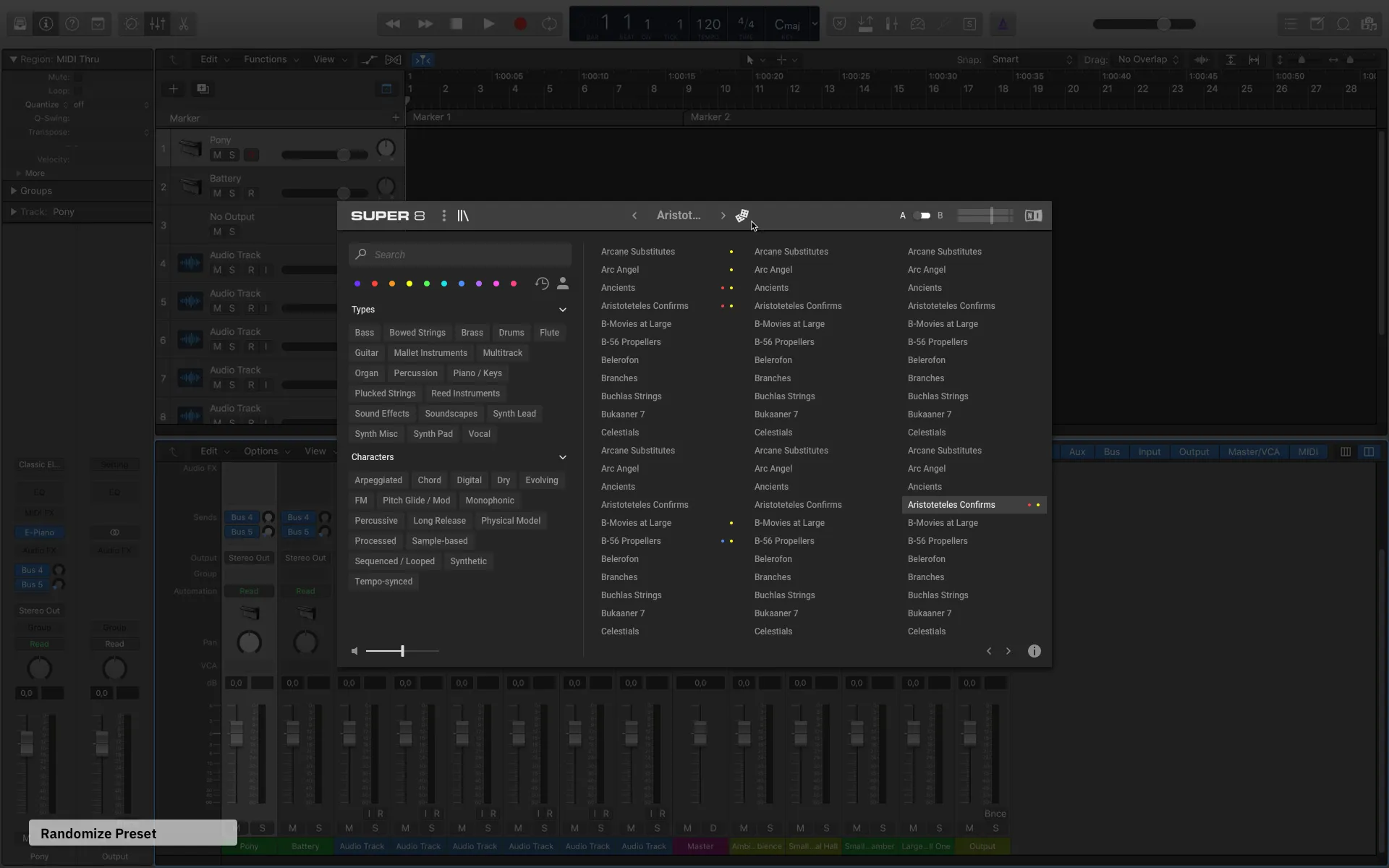
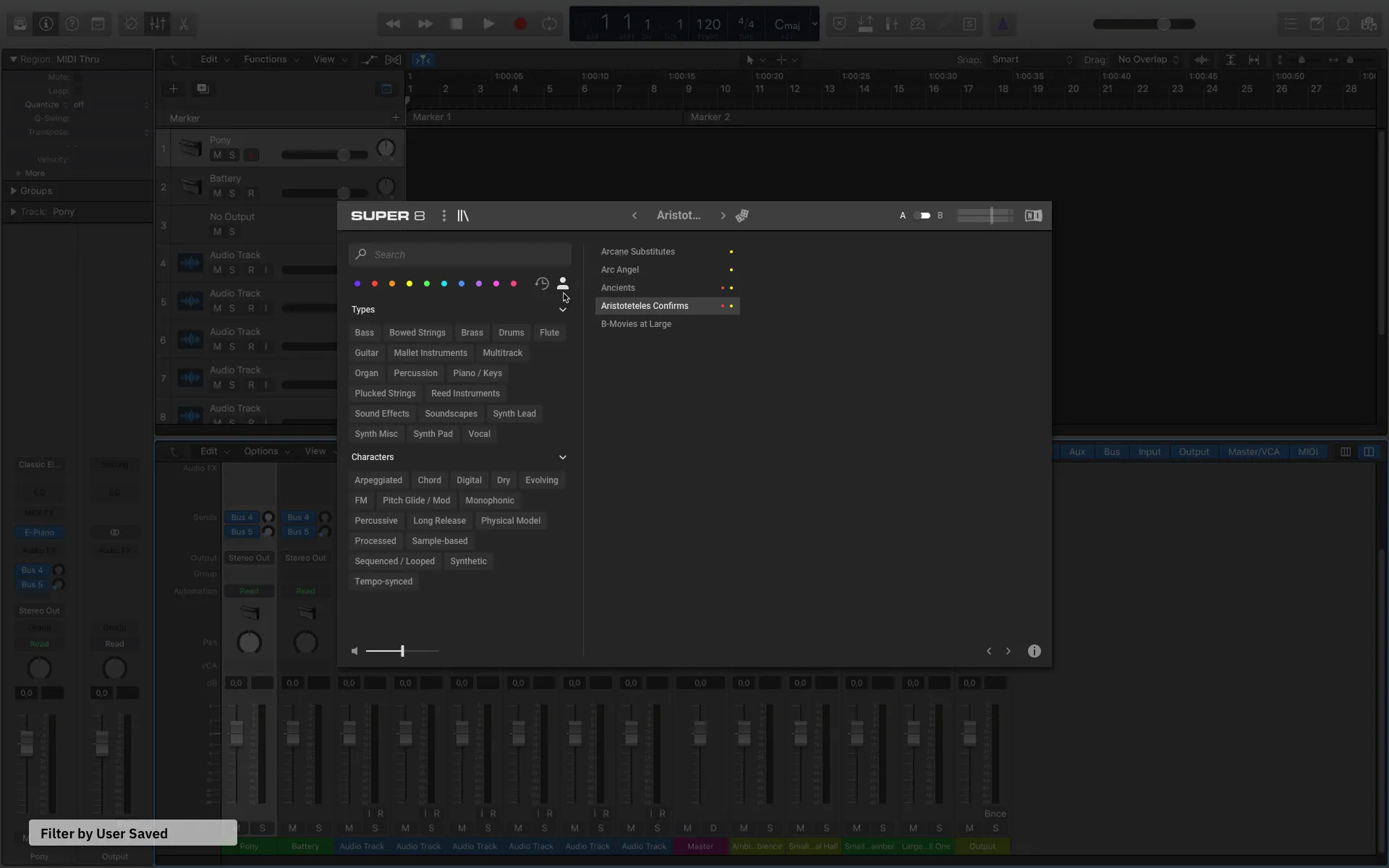
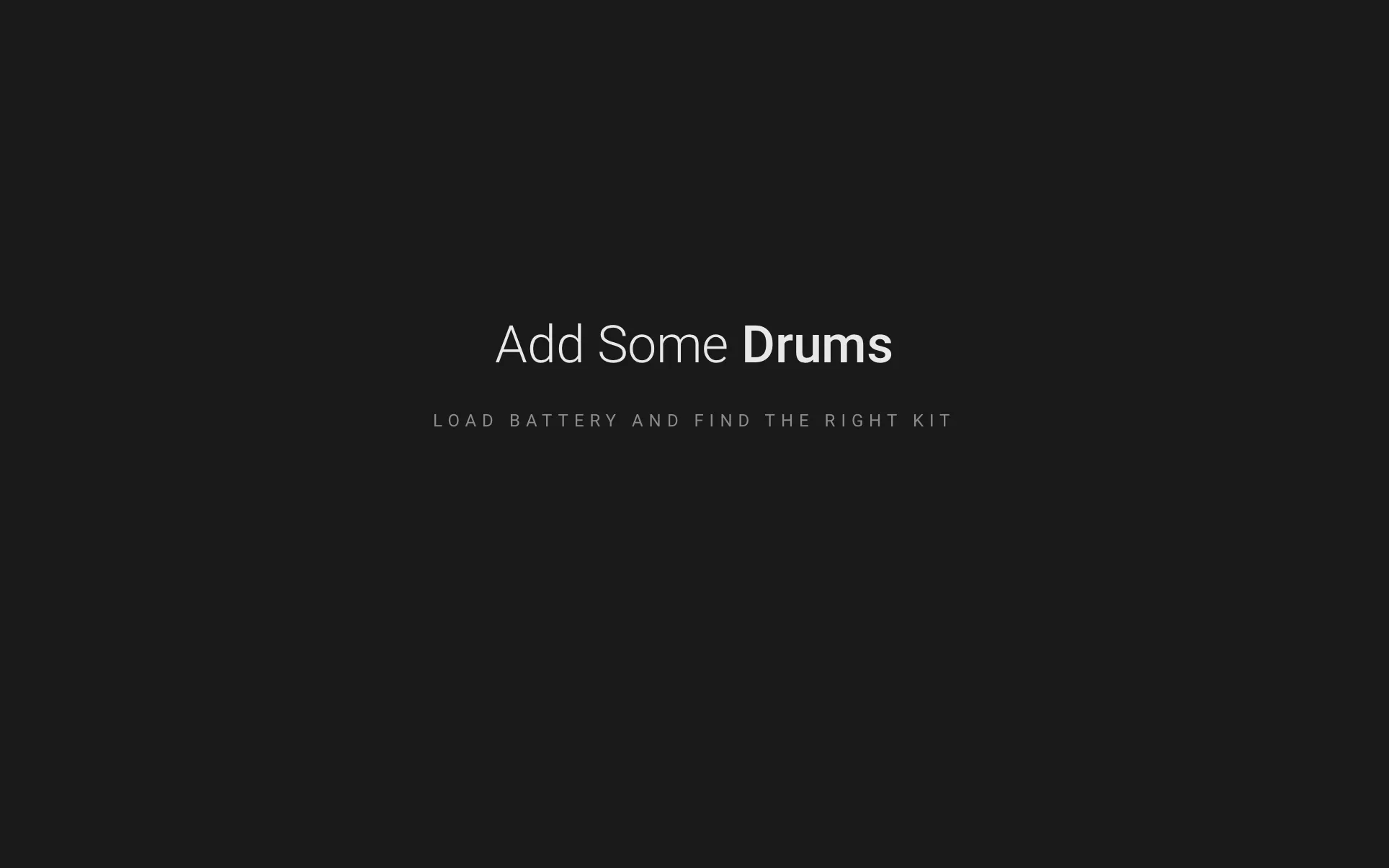
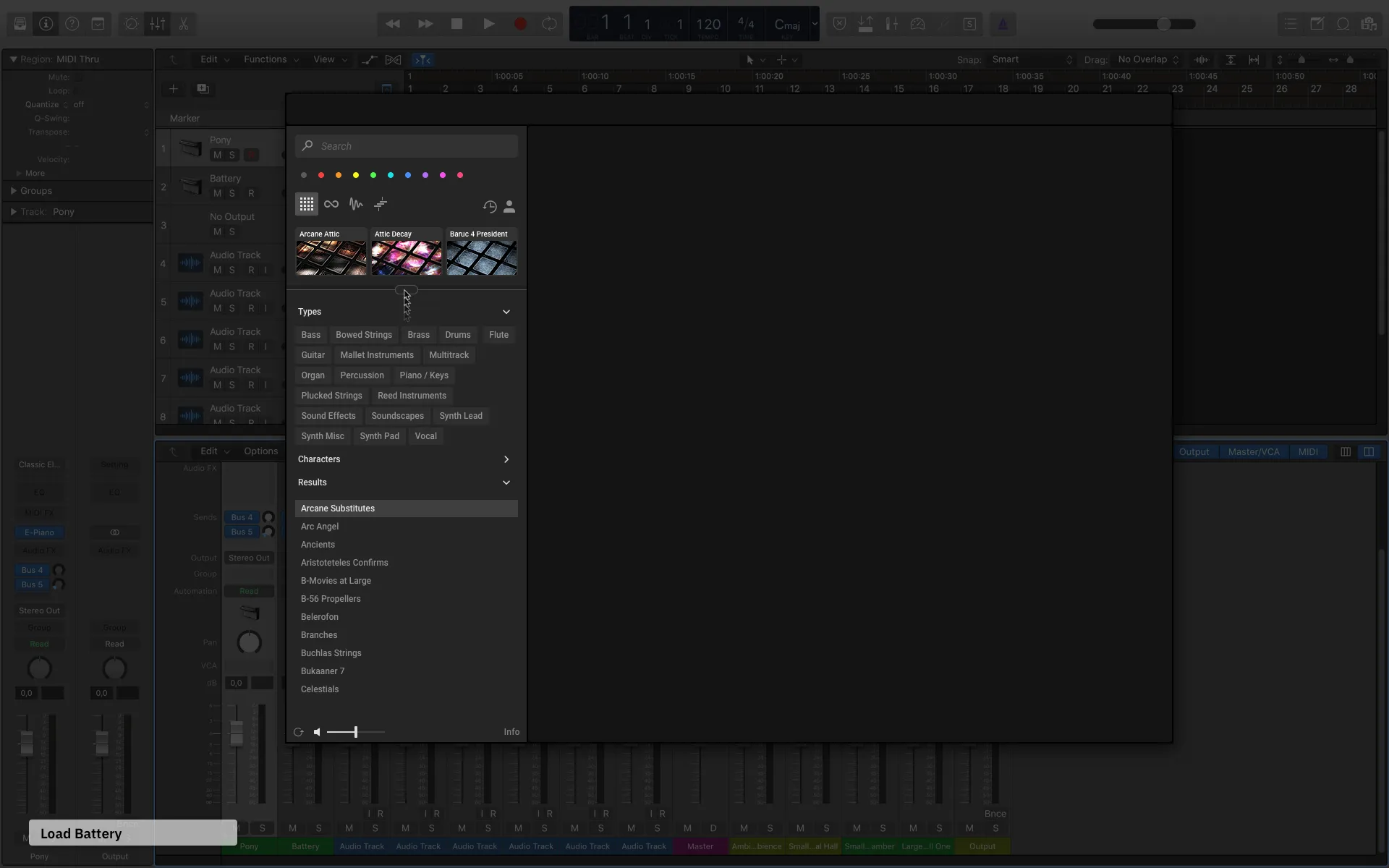
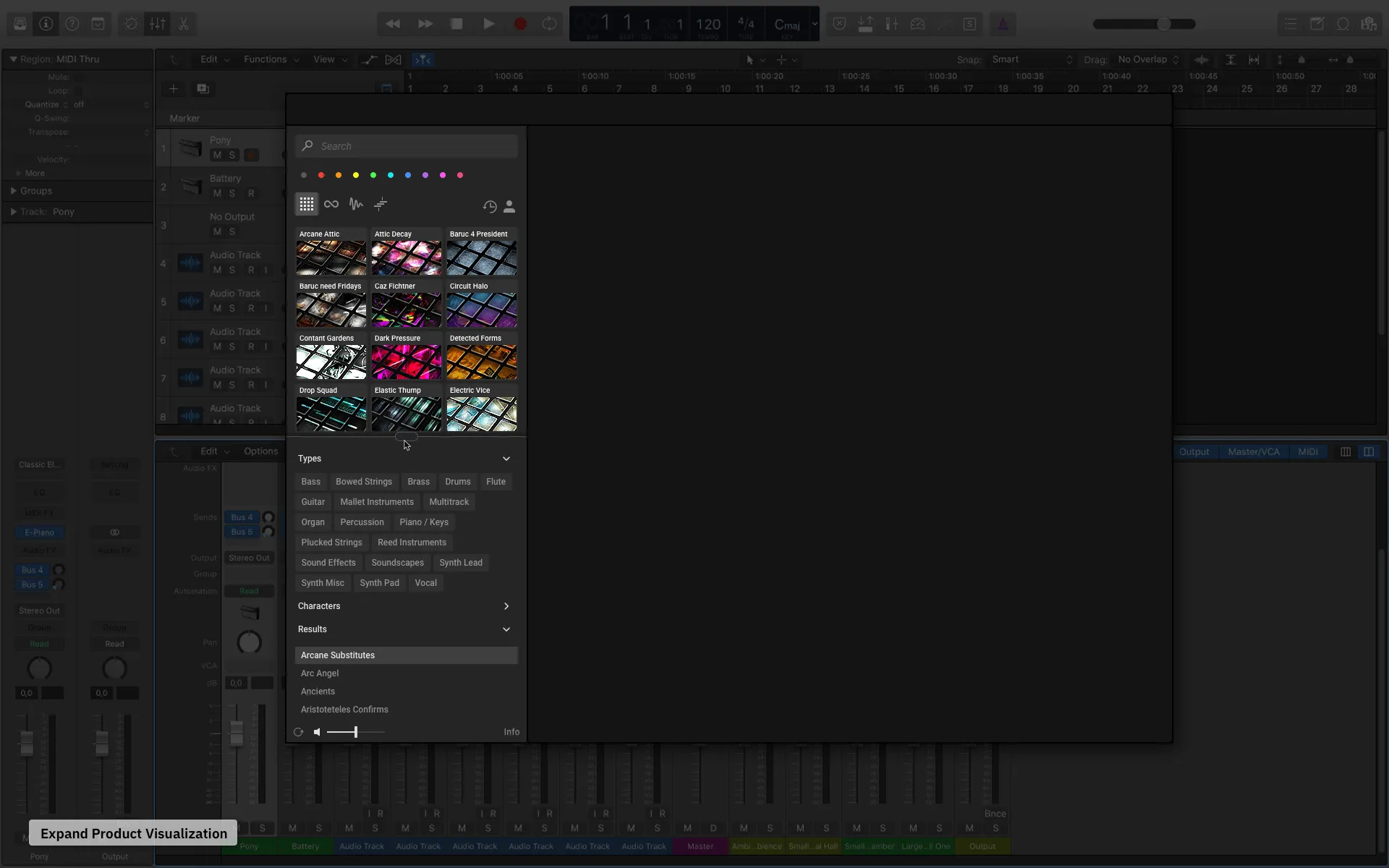
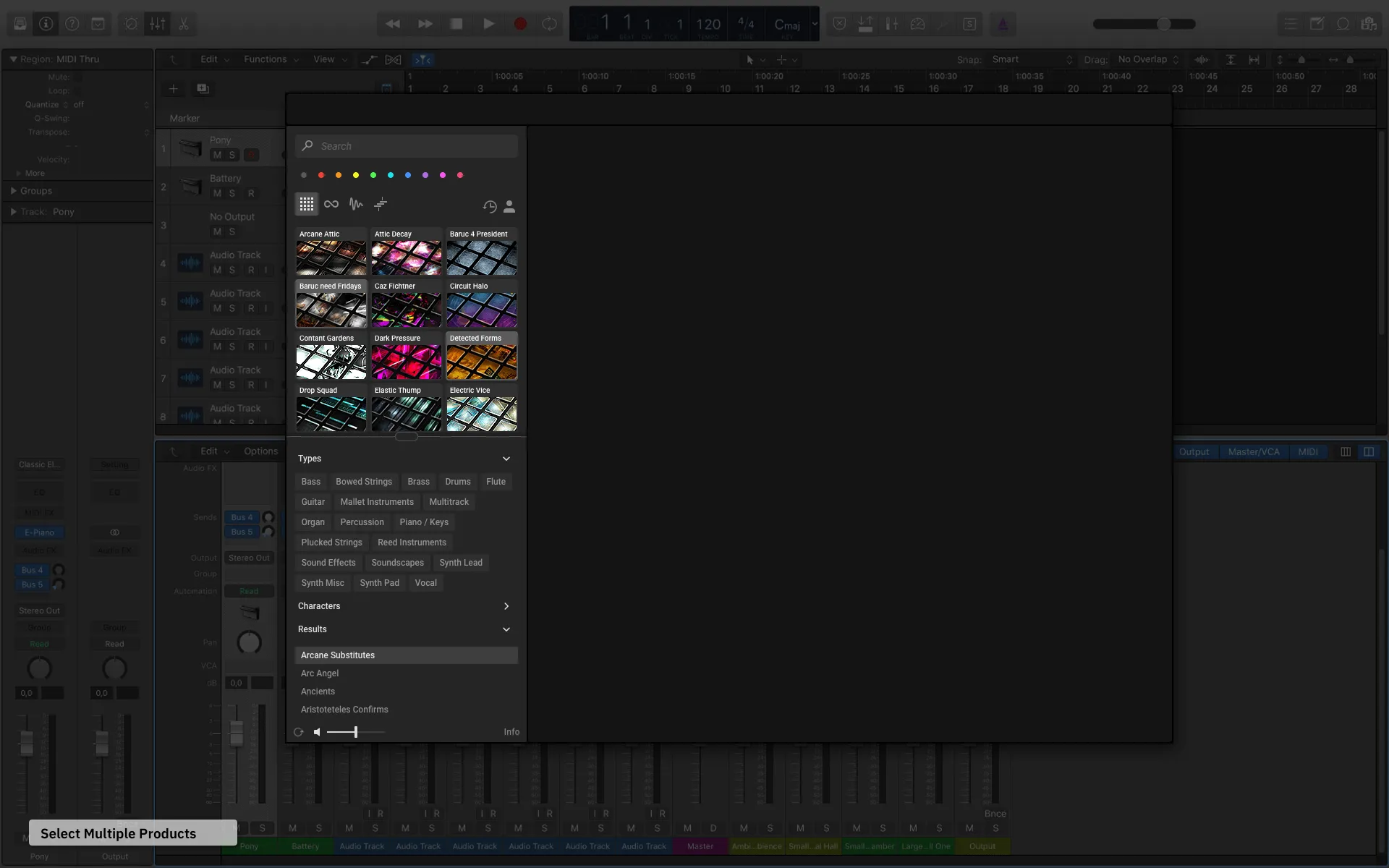
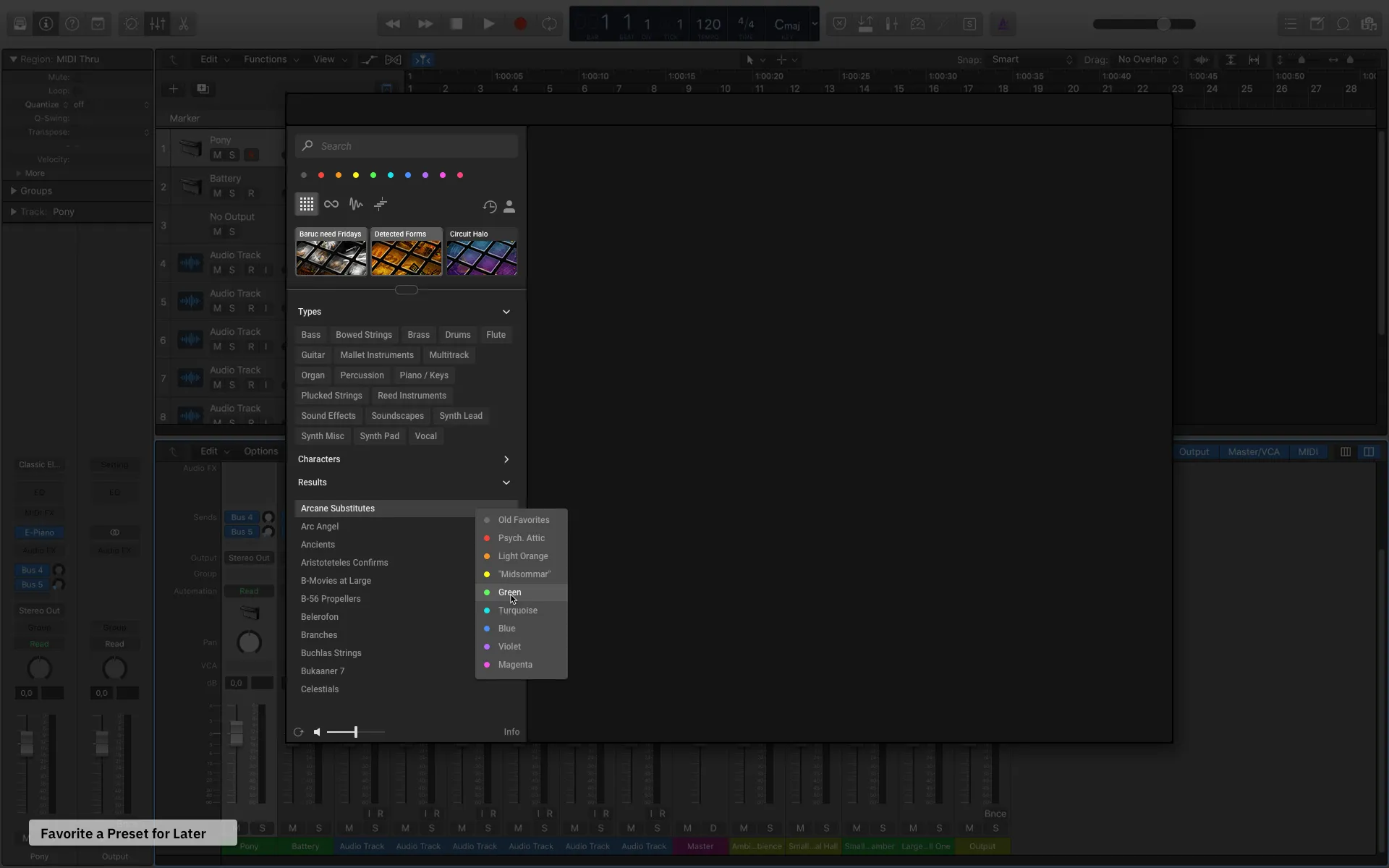
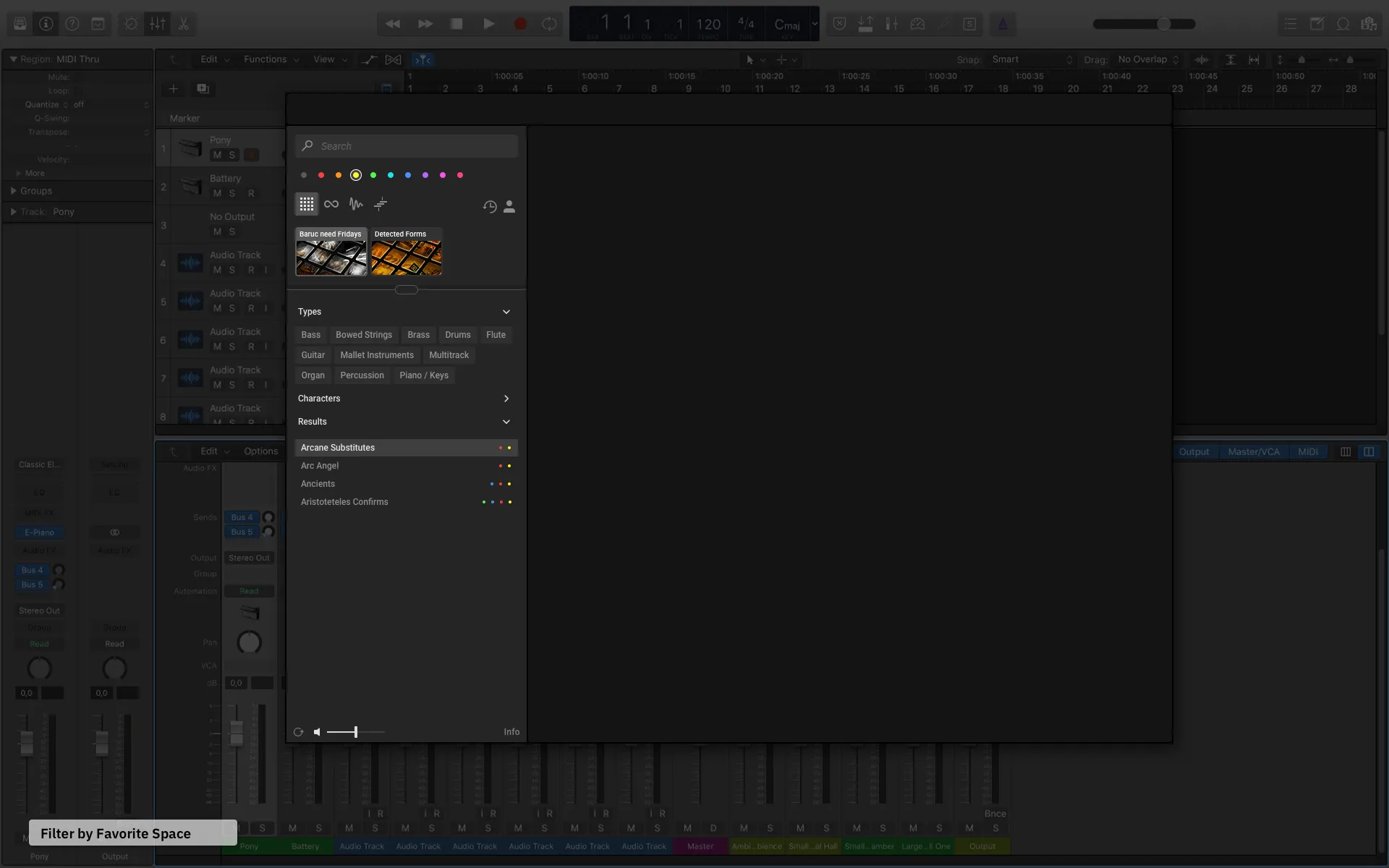
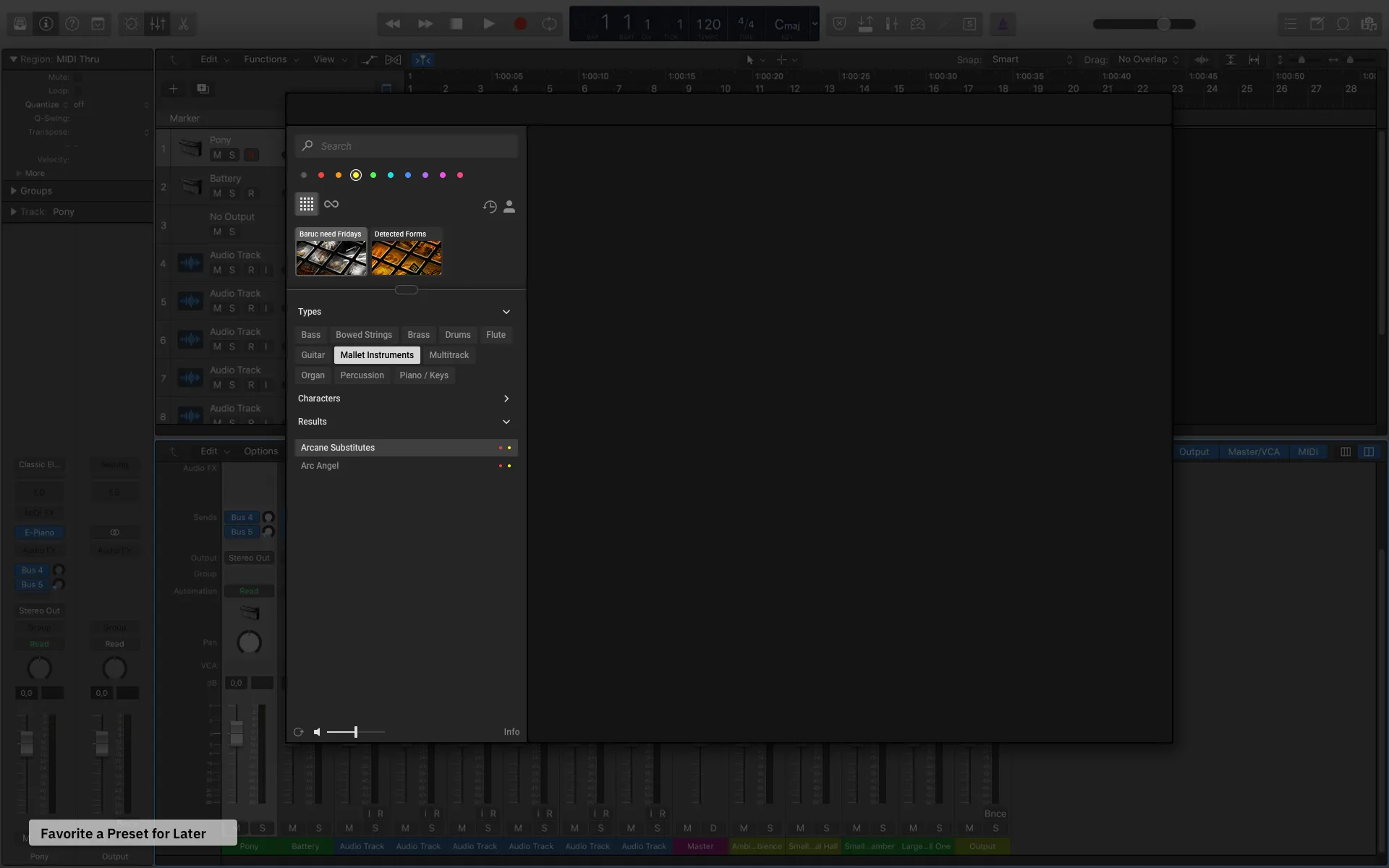
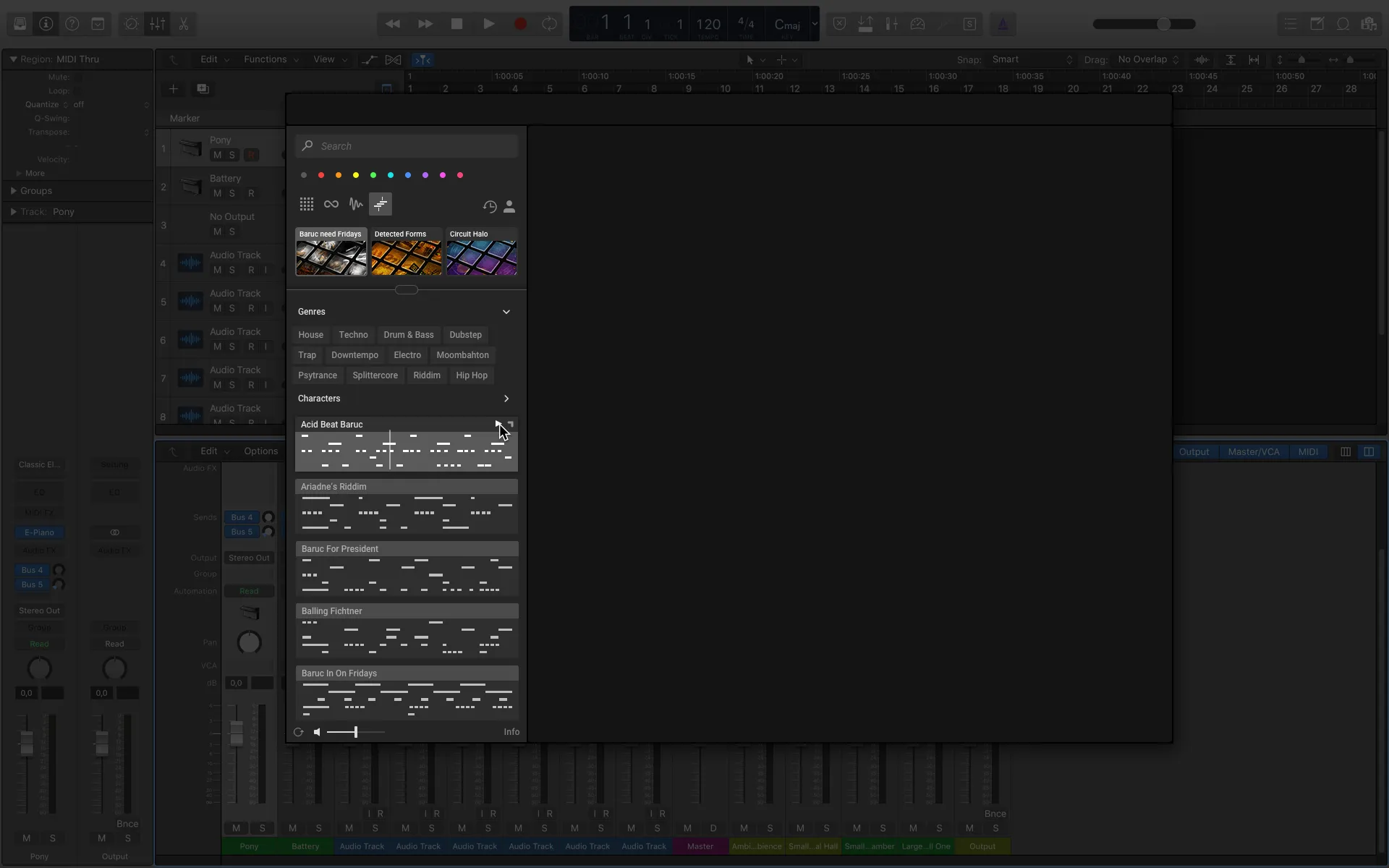
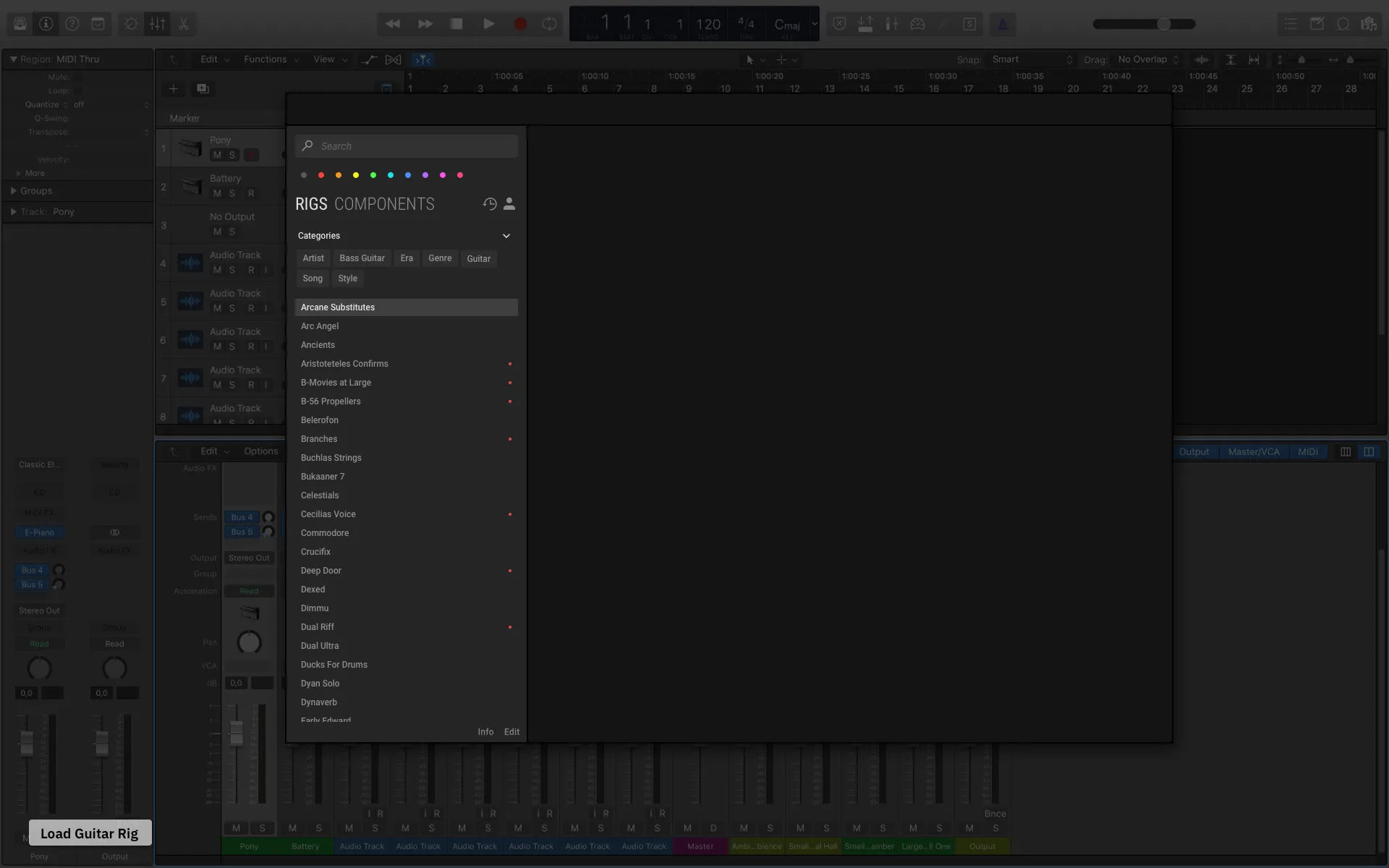
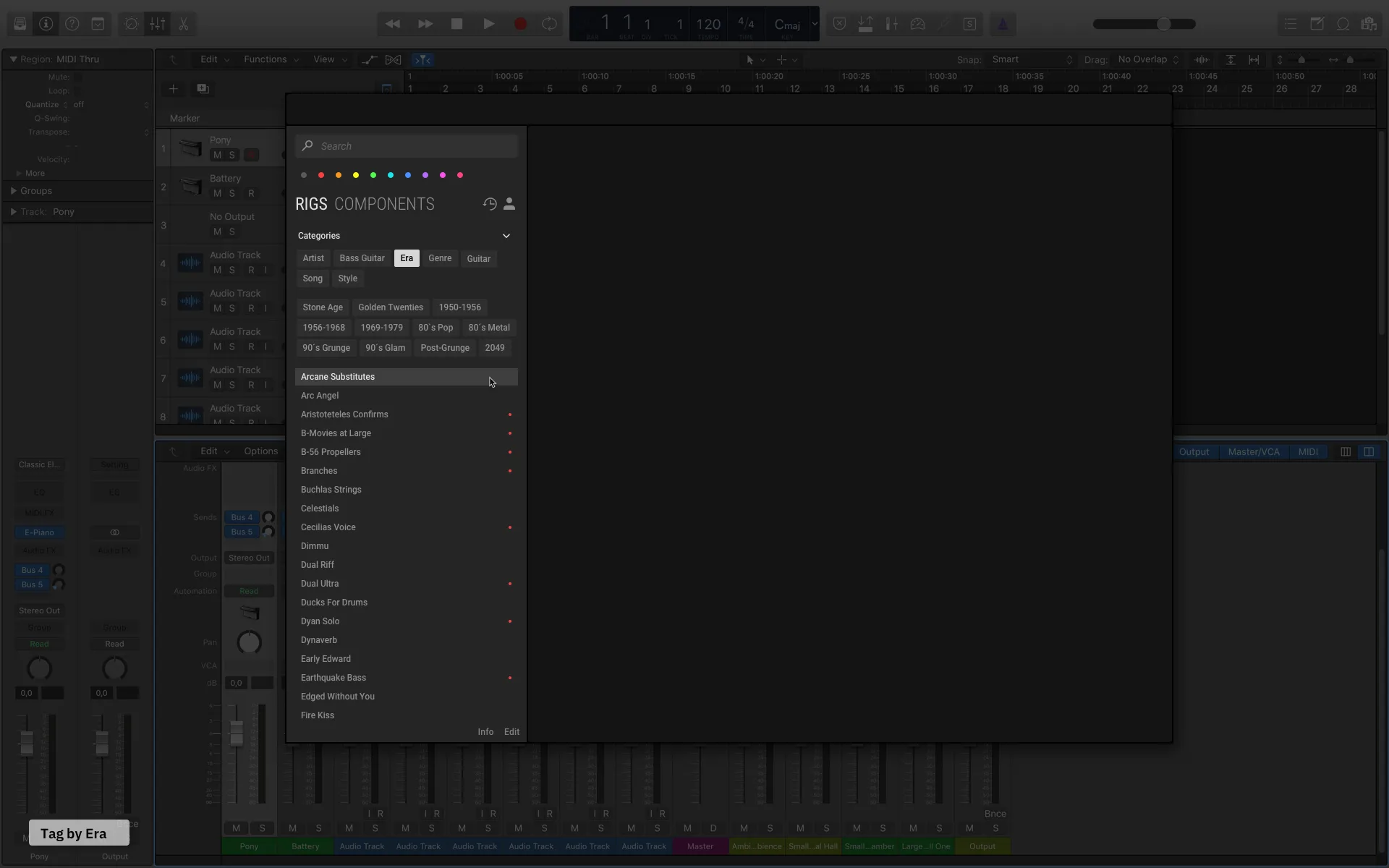
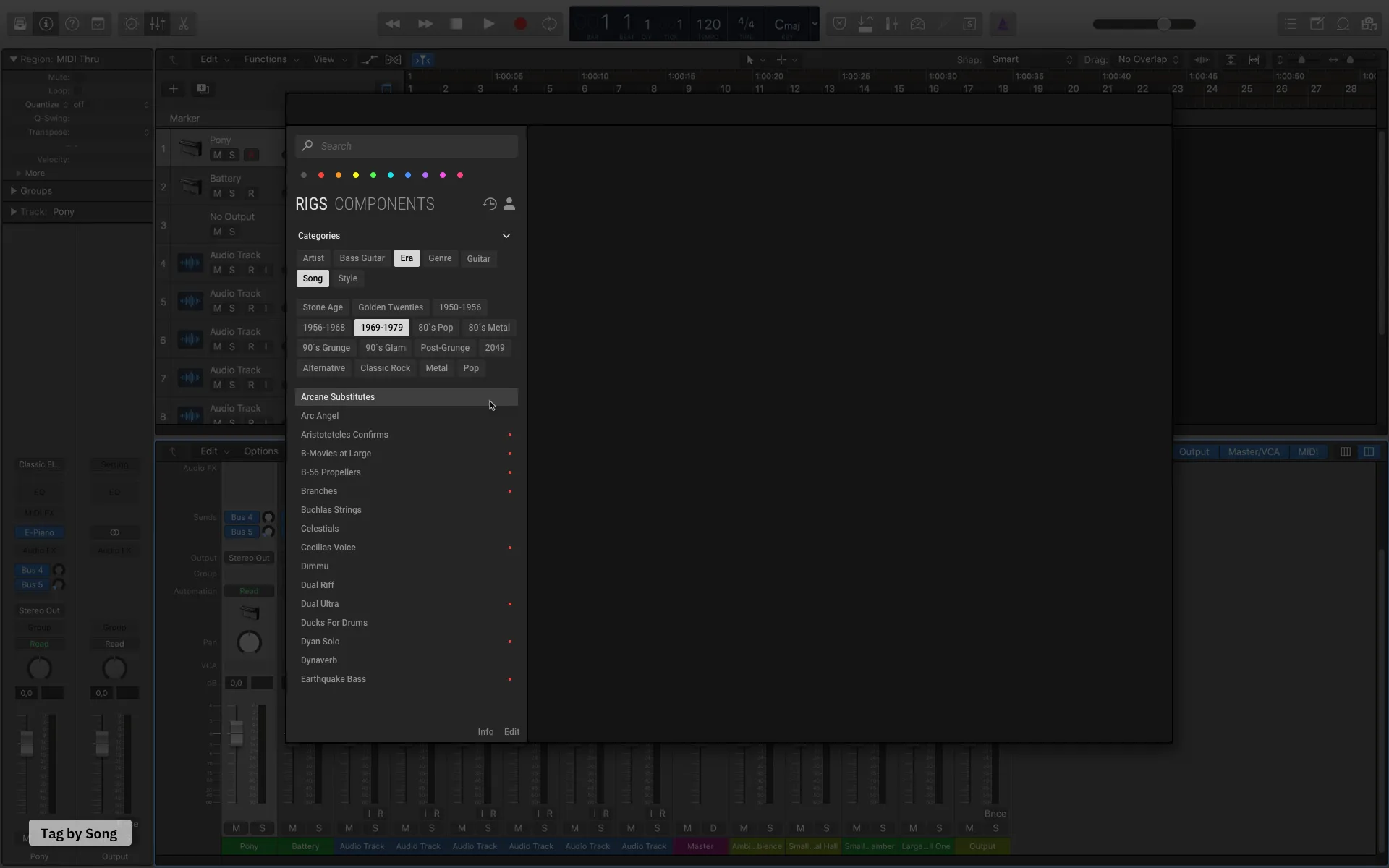
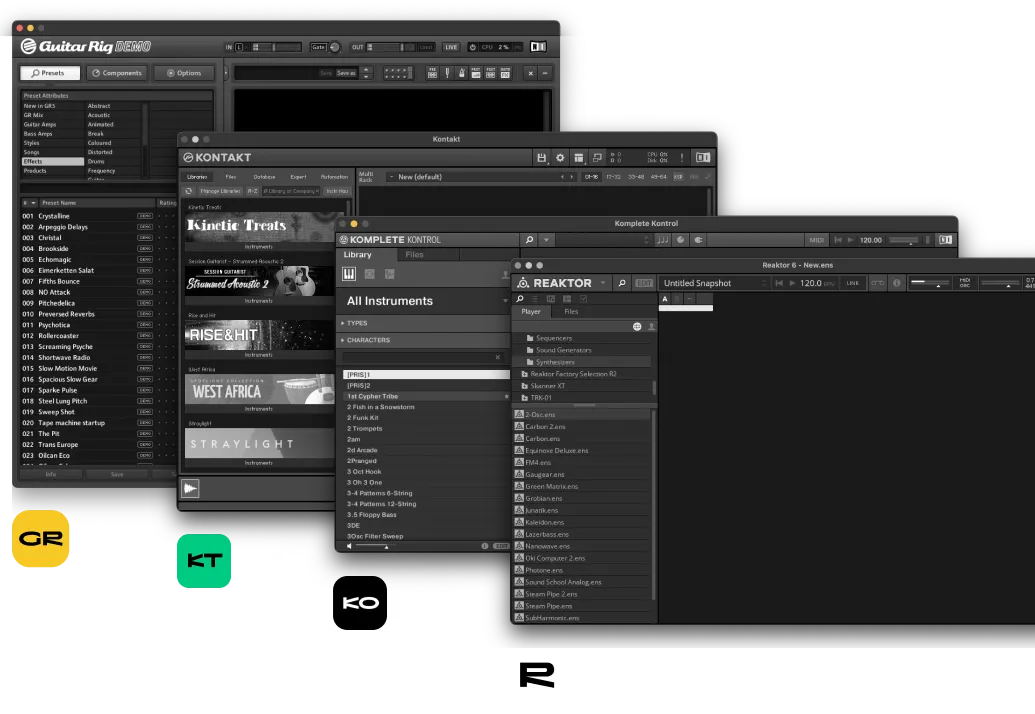
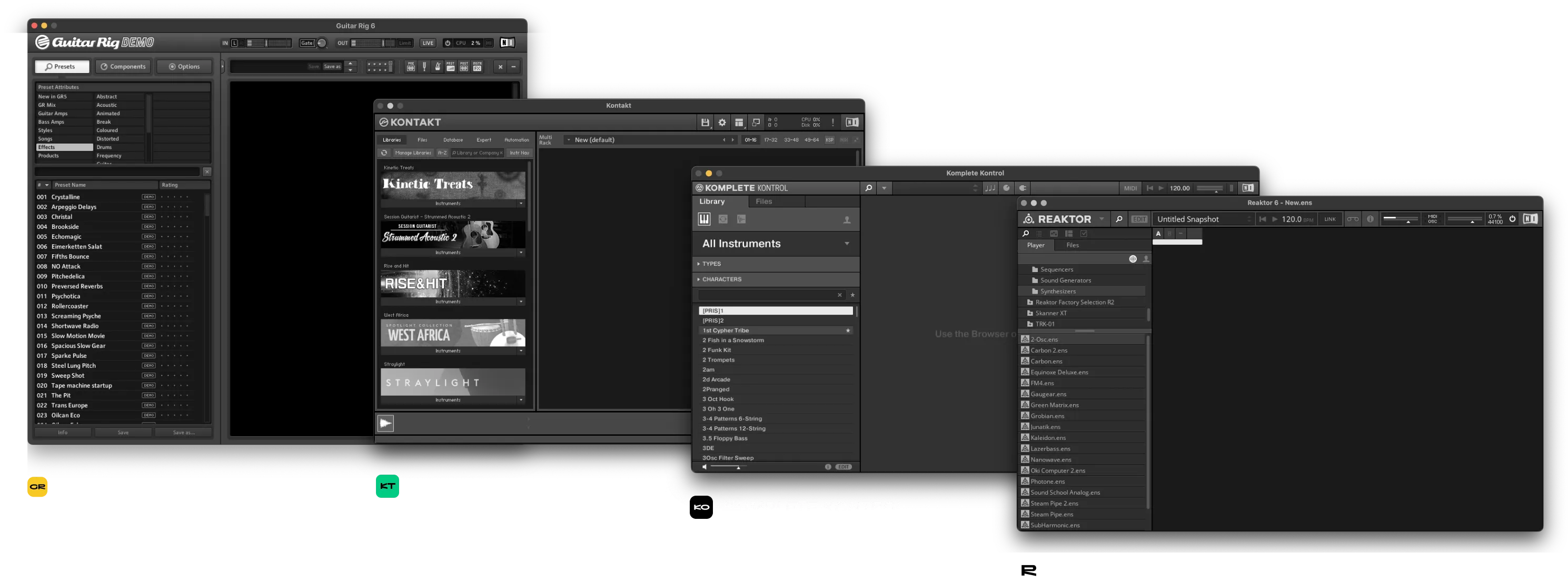
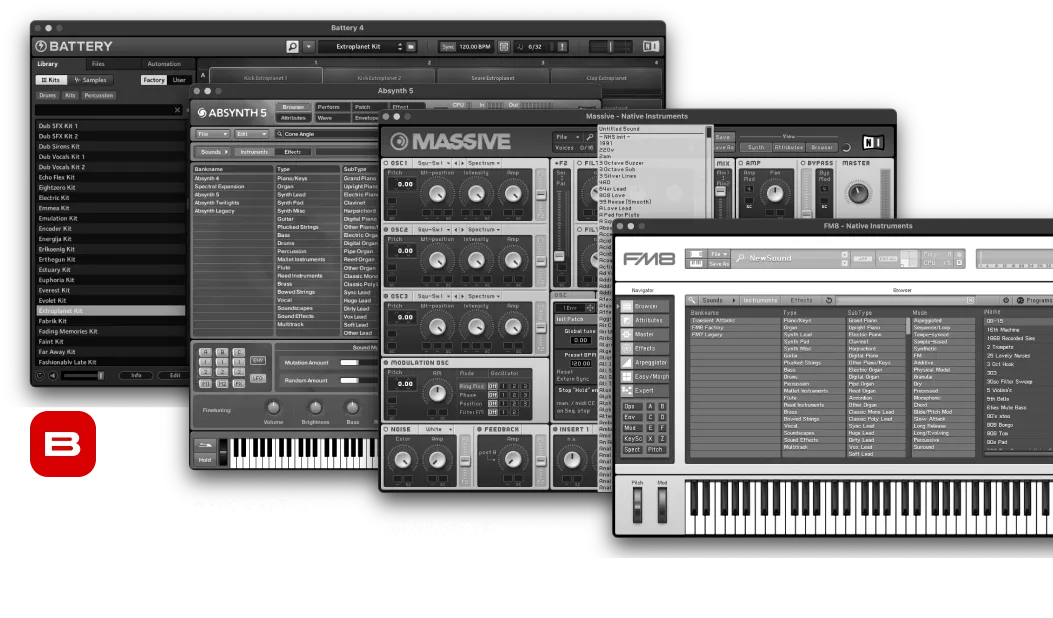
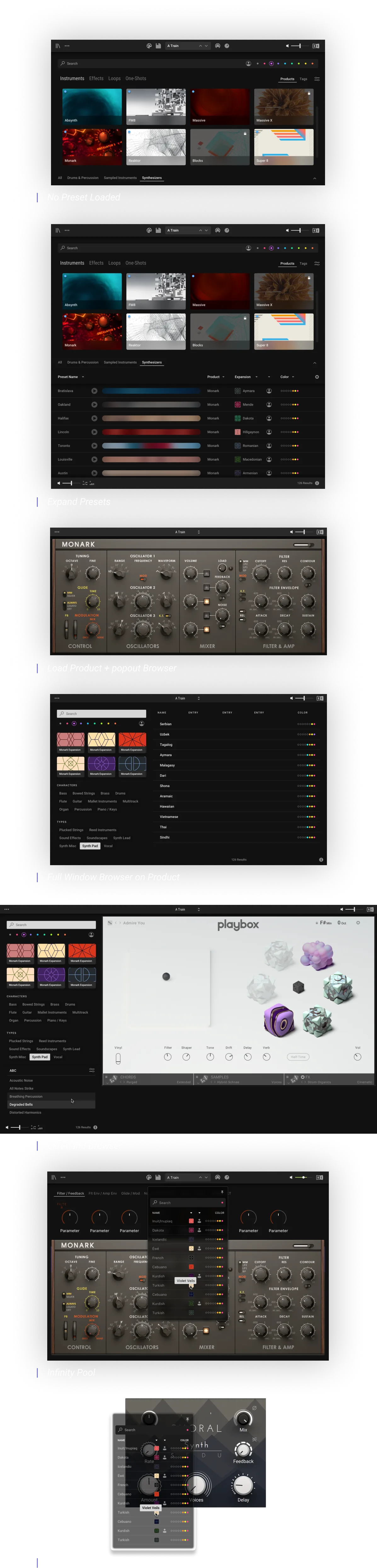
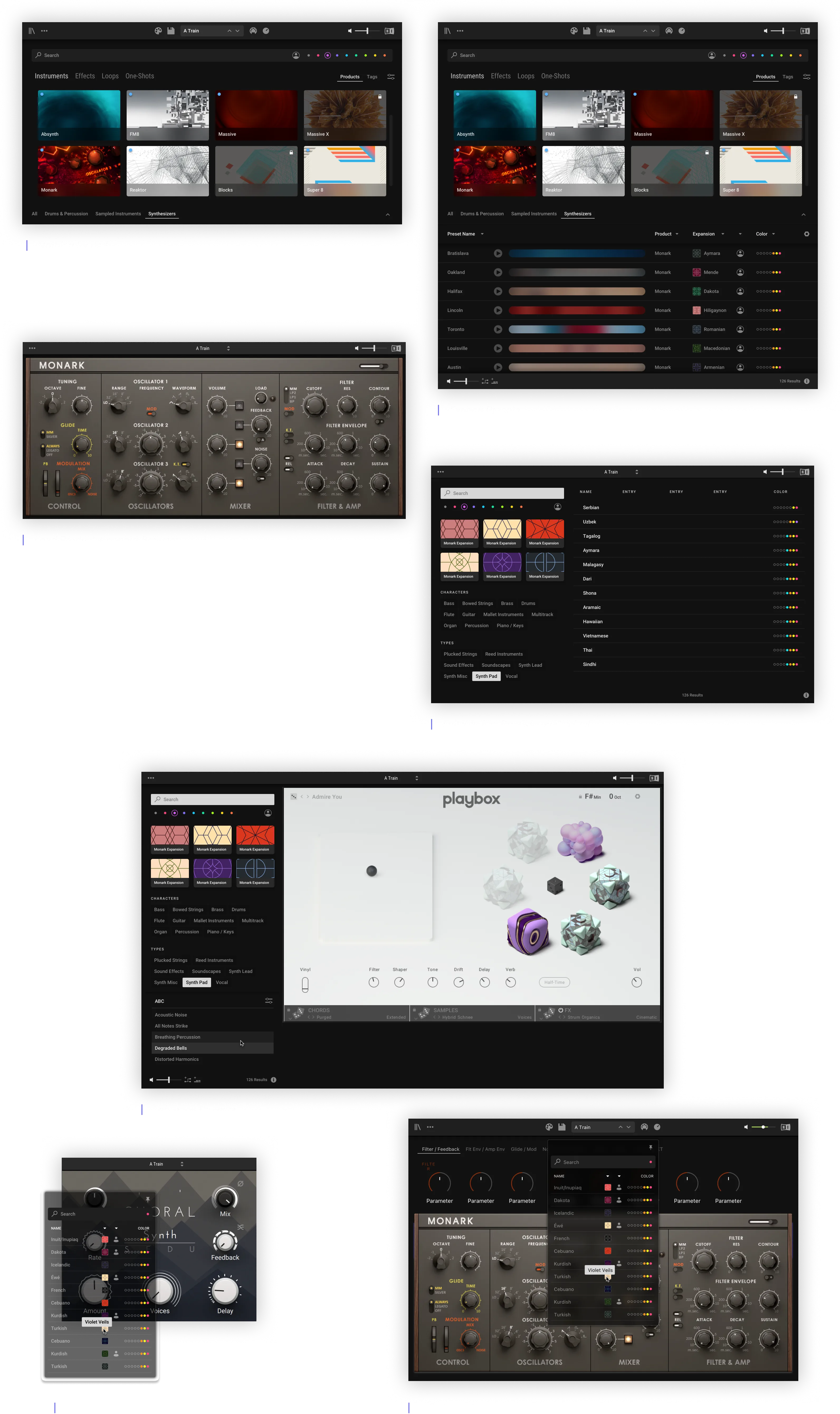
Find below the many manifestations of our new design and data model.
Click a Browser thumbnail to watch a full walkthrough.
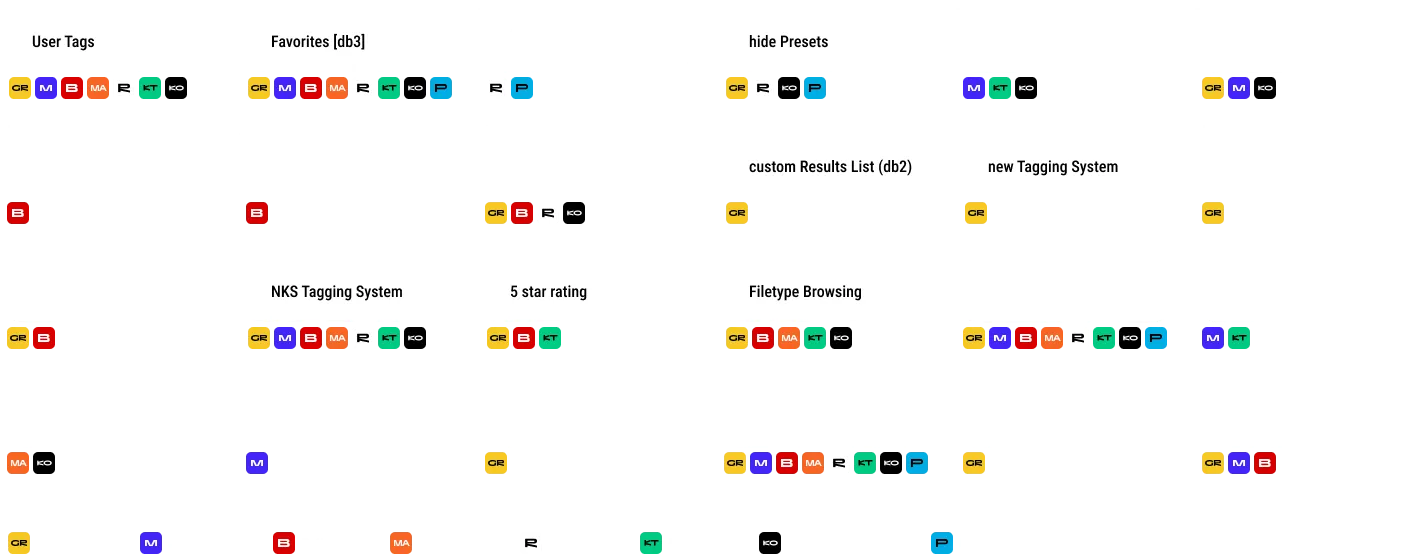
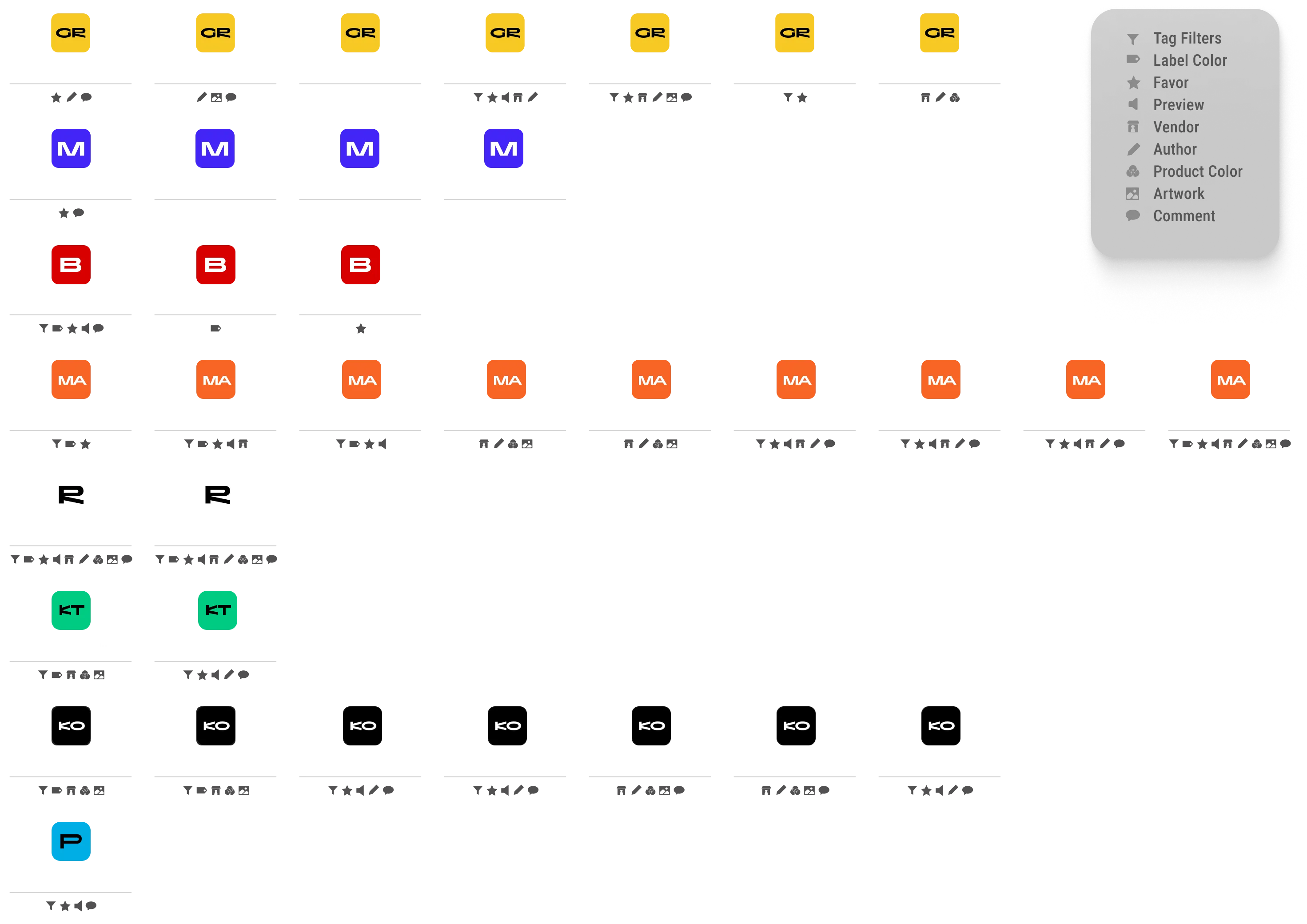
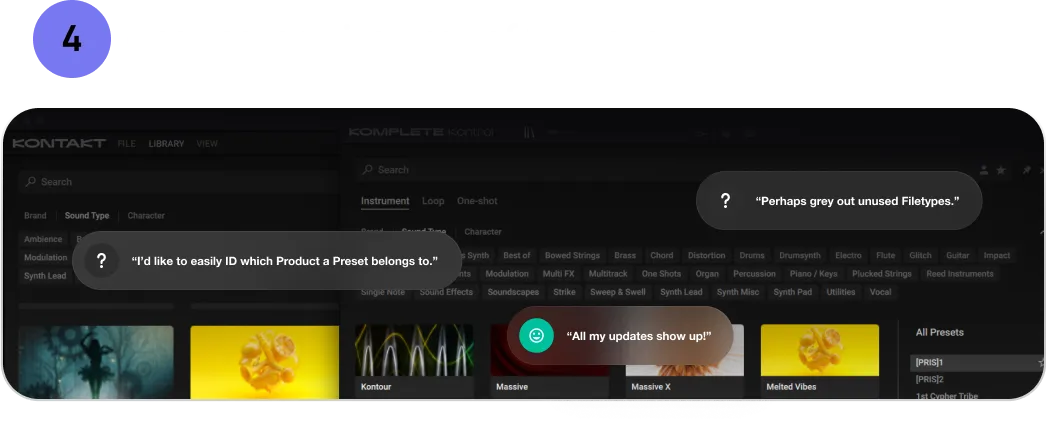
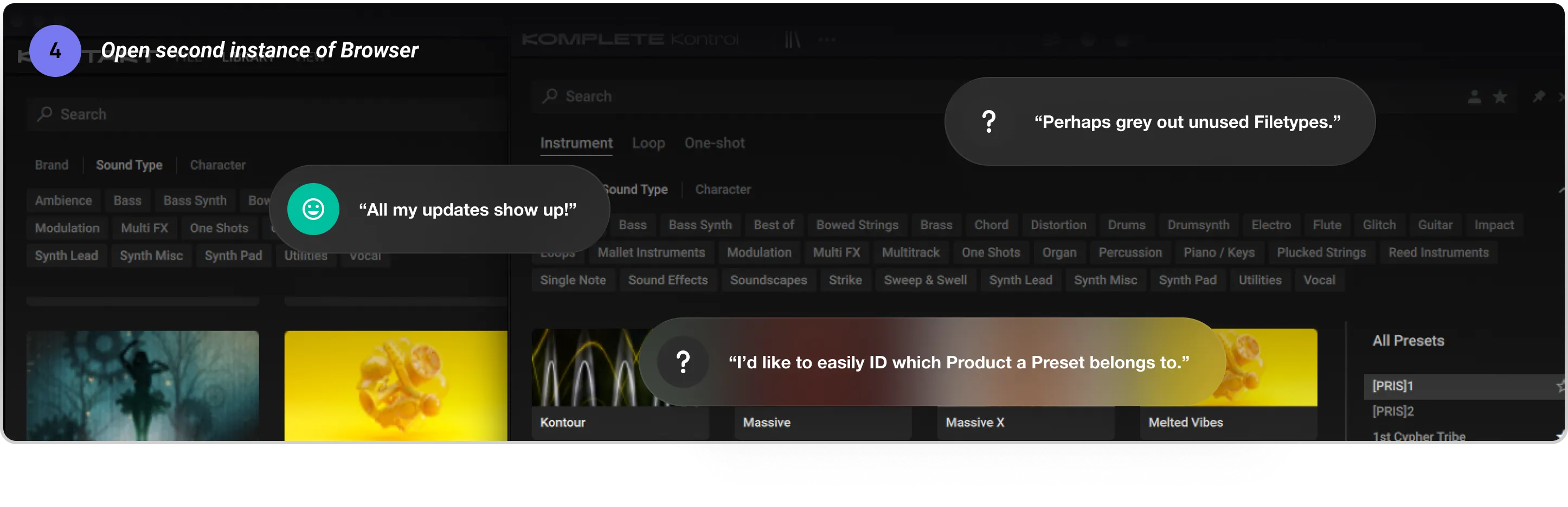
Filetypes
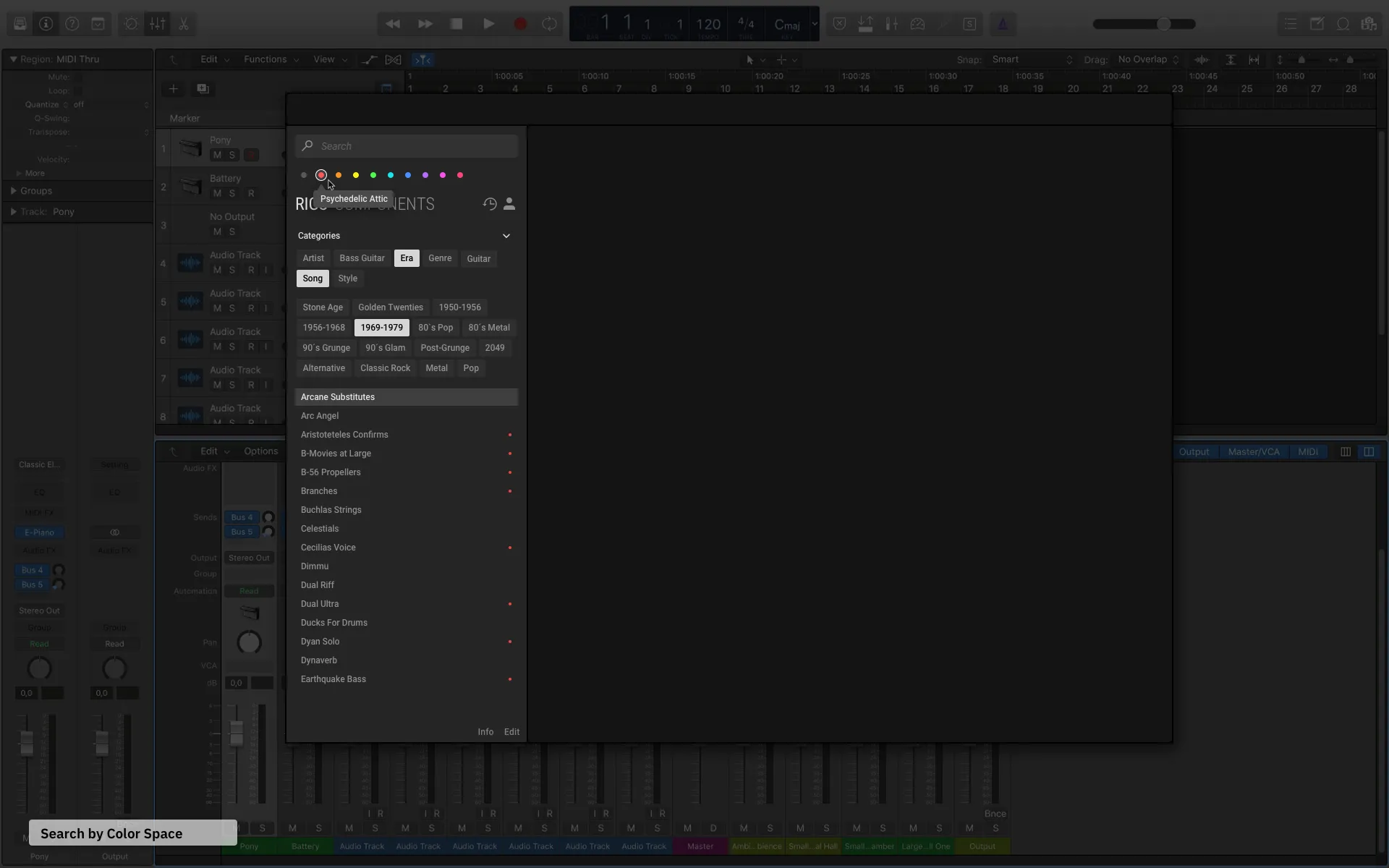
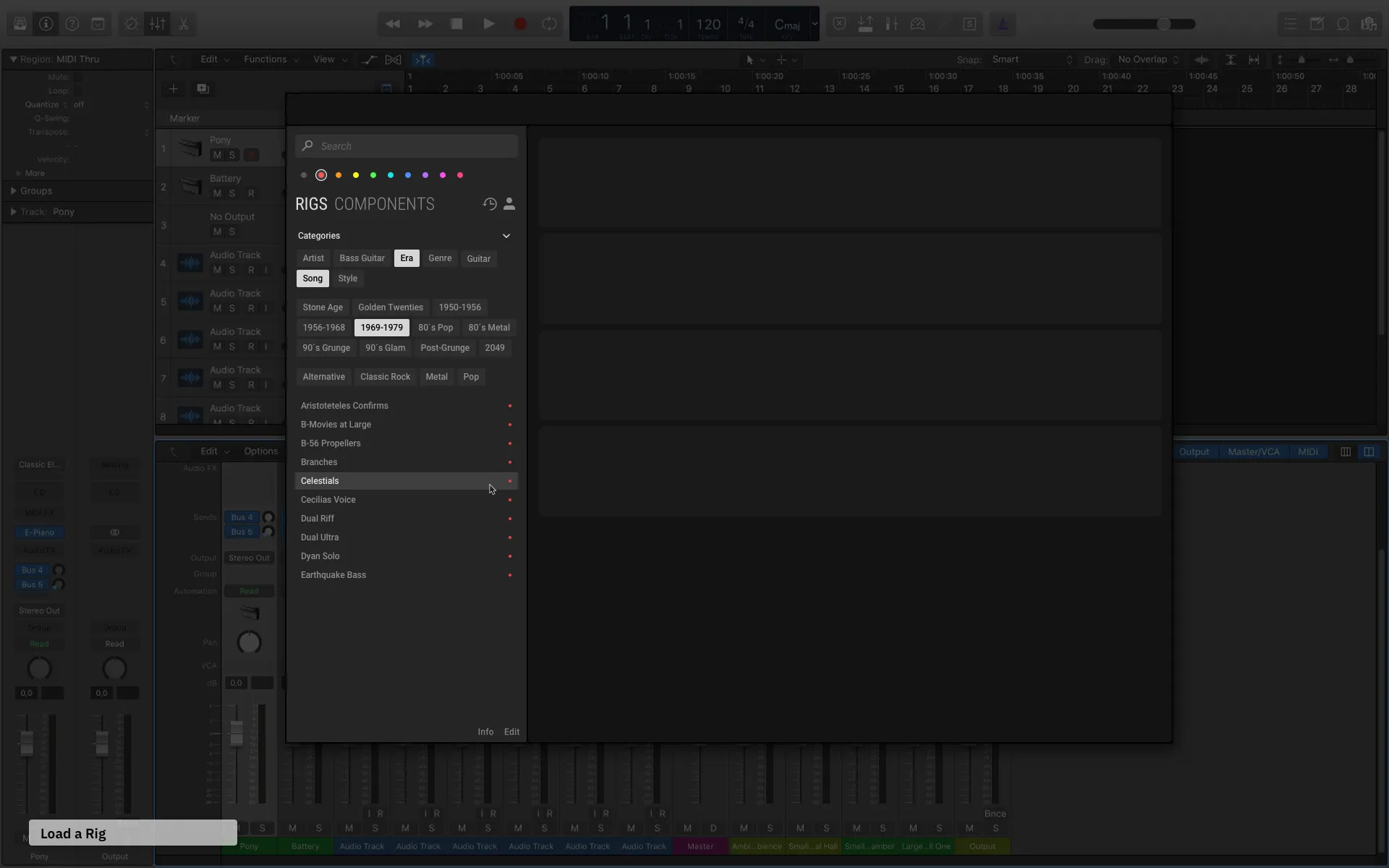
Search
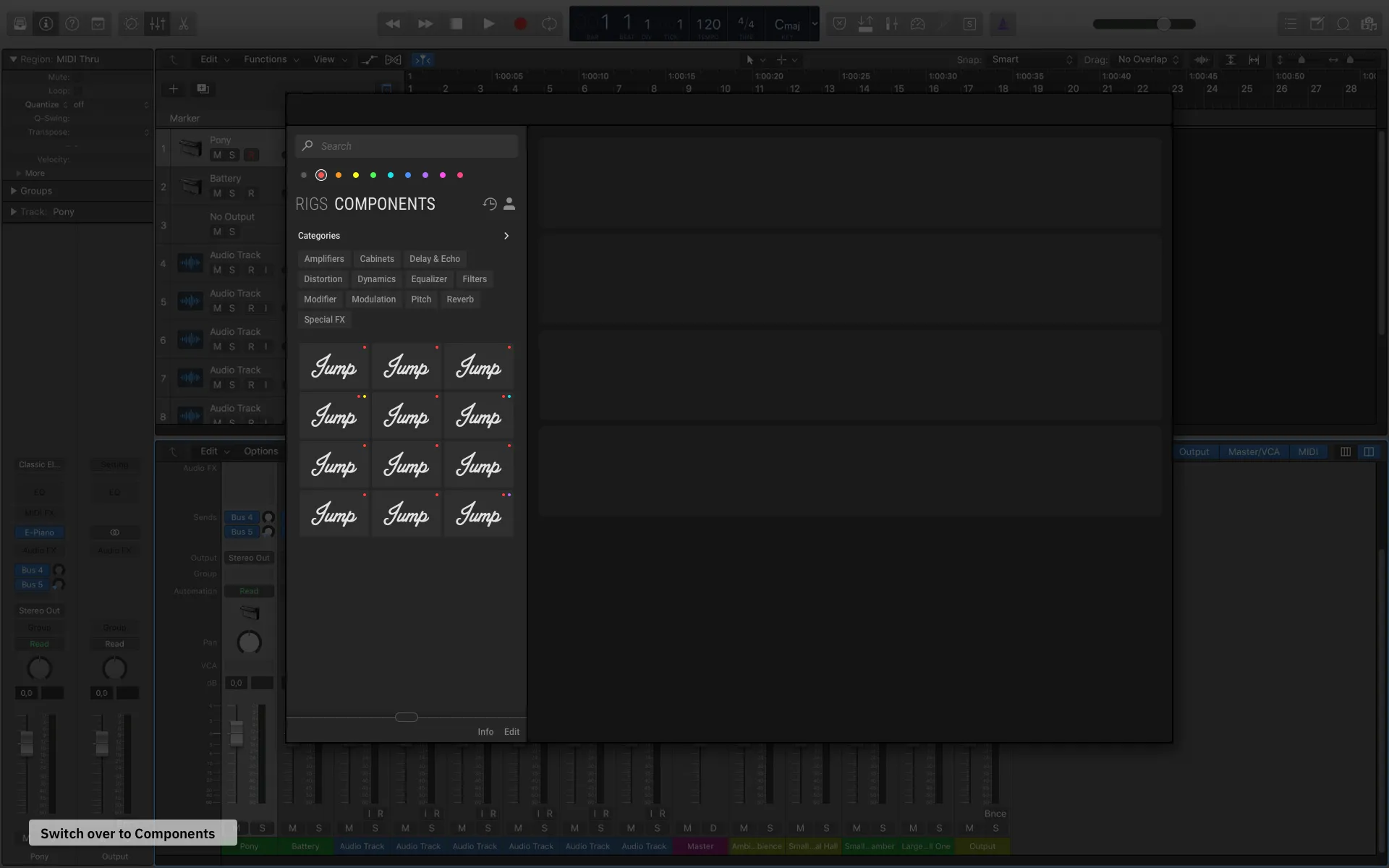
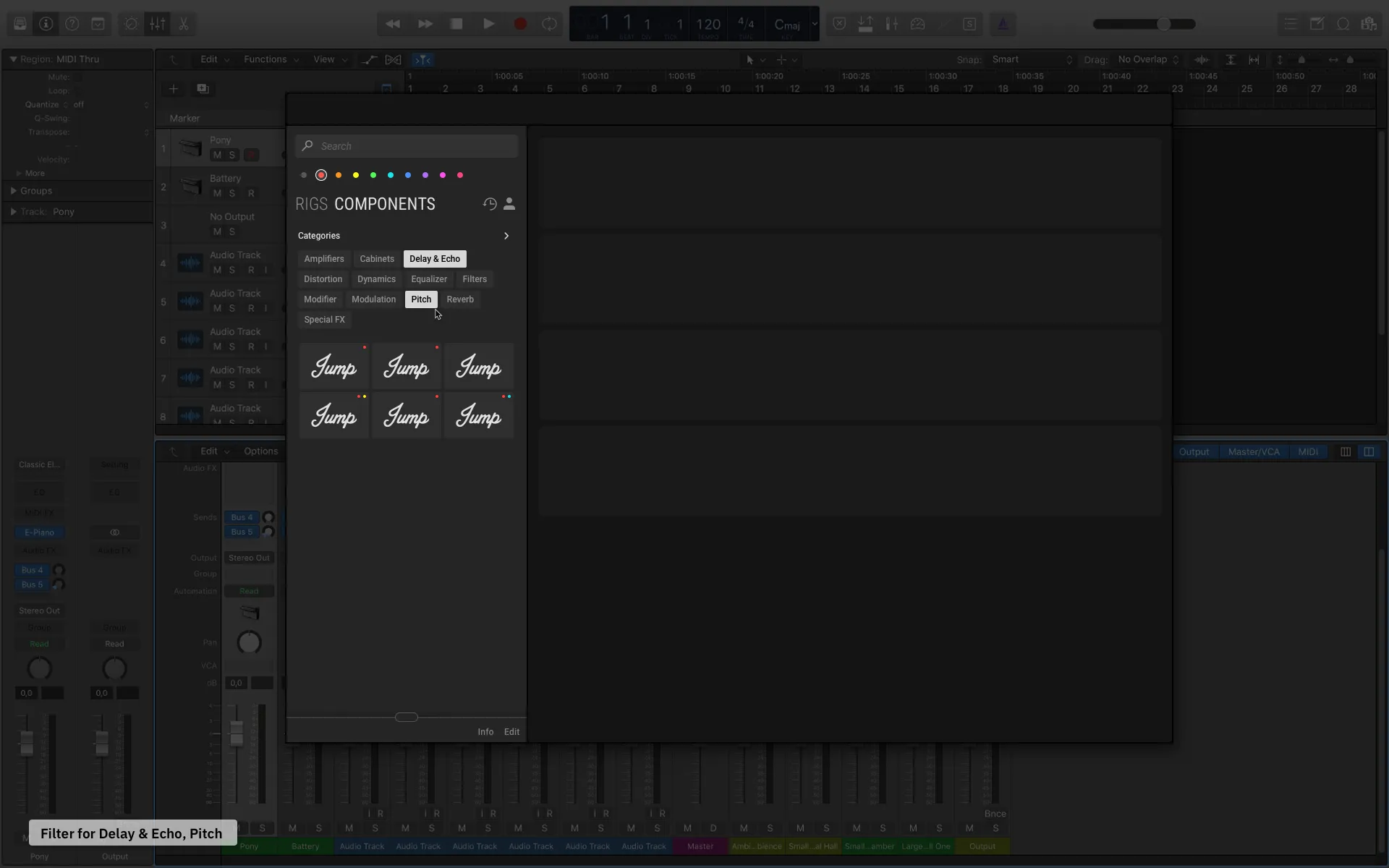
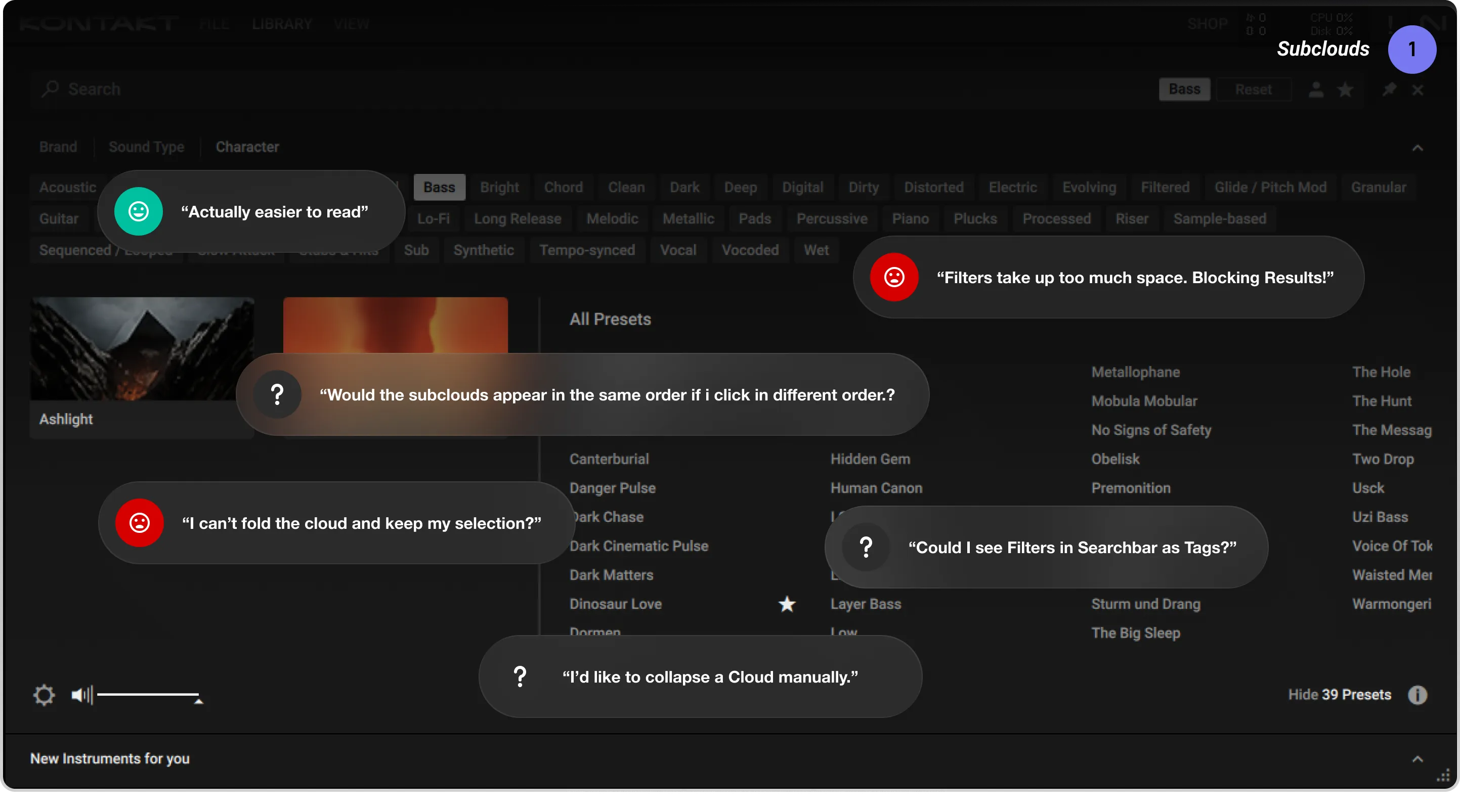
Filters
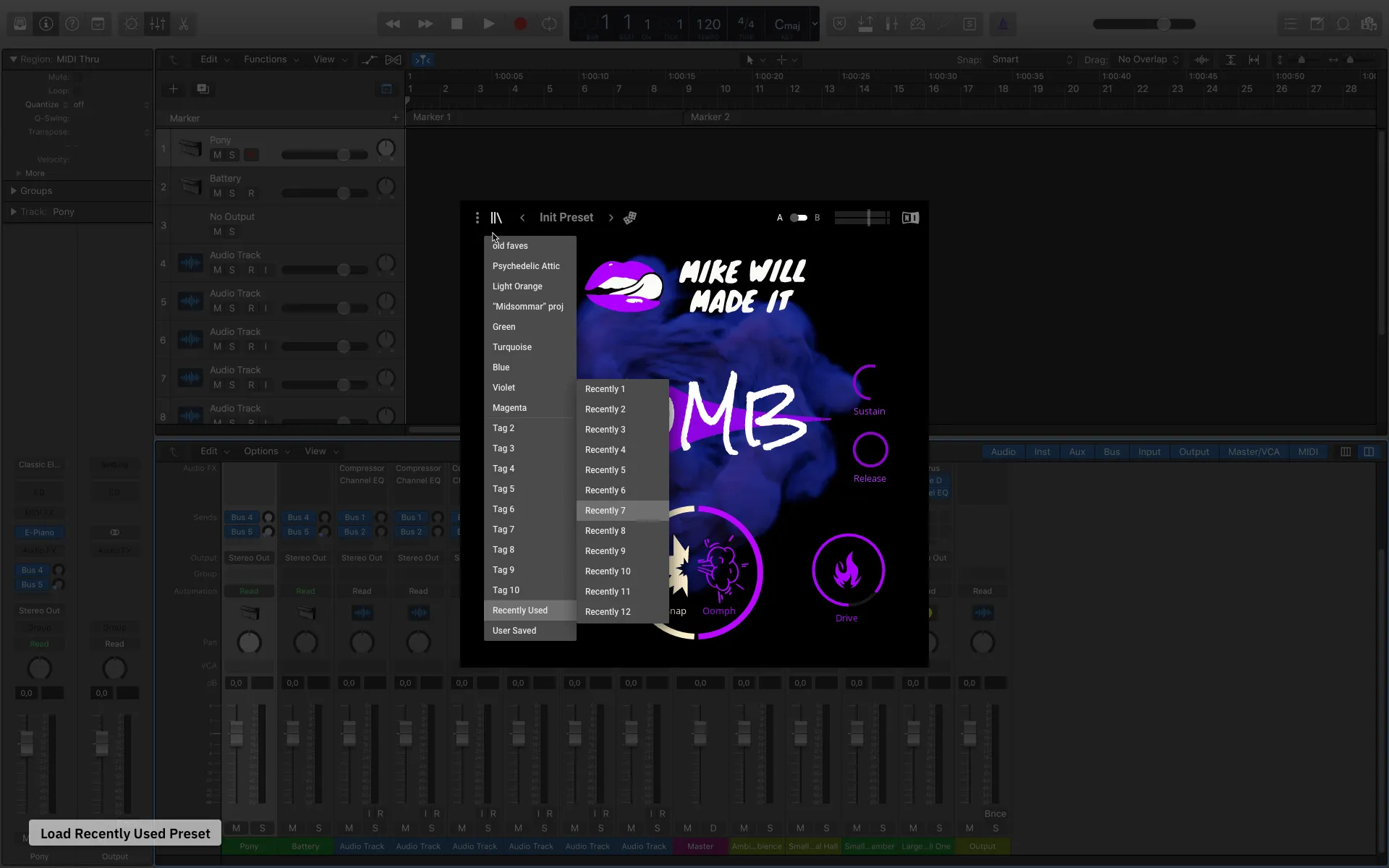
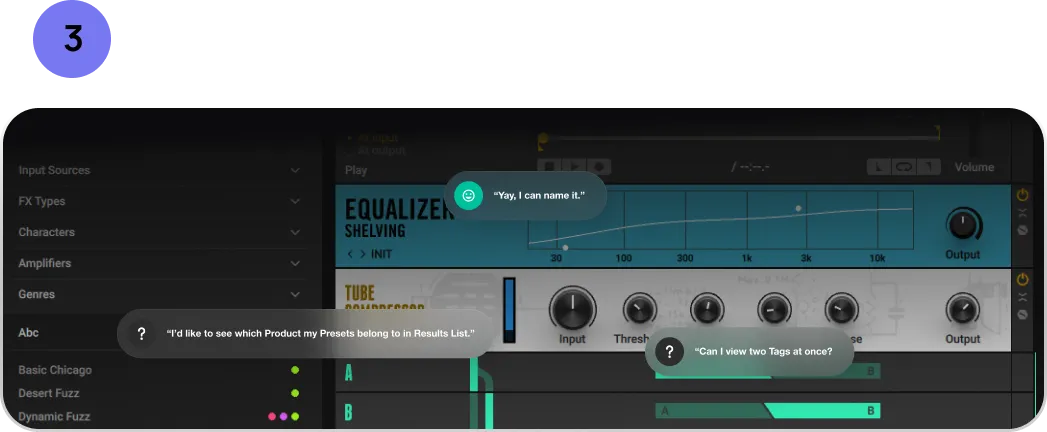
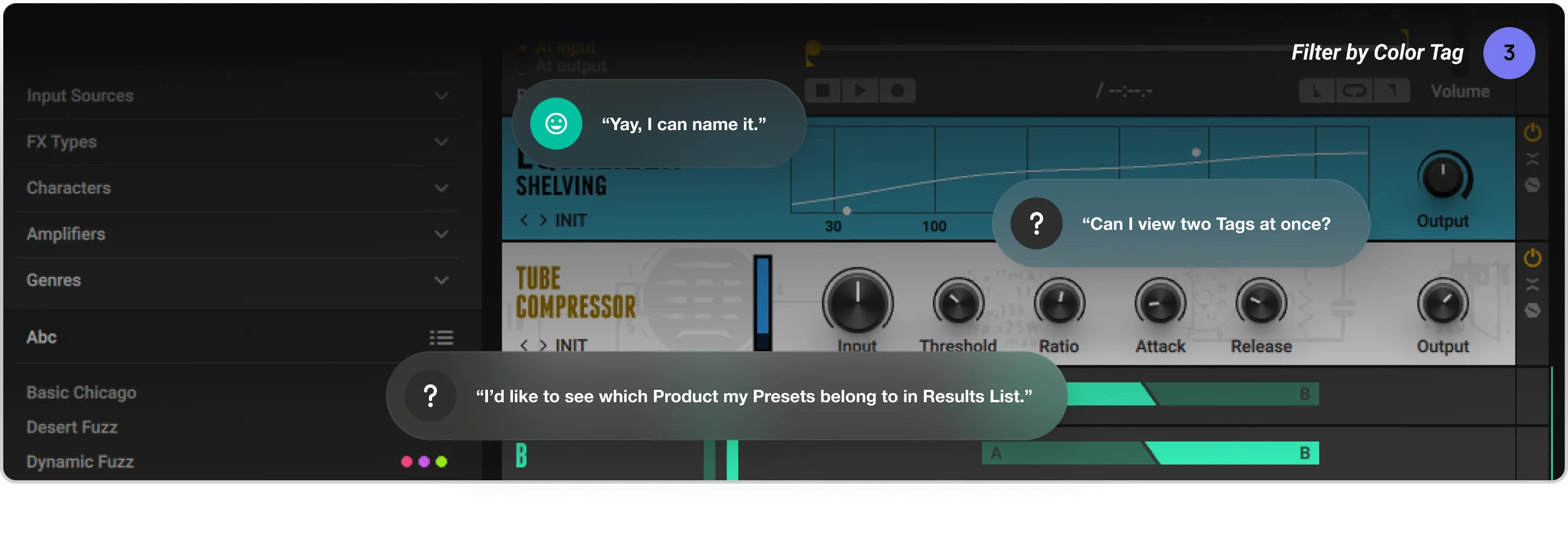
Tags
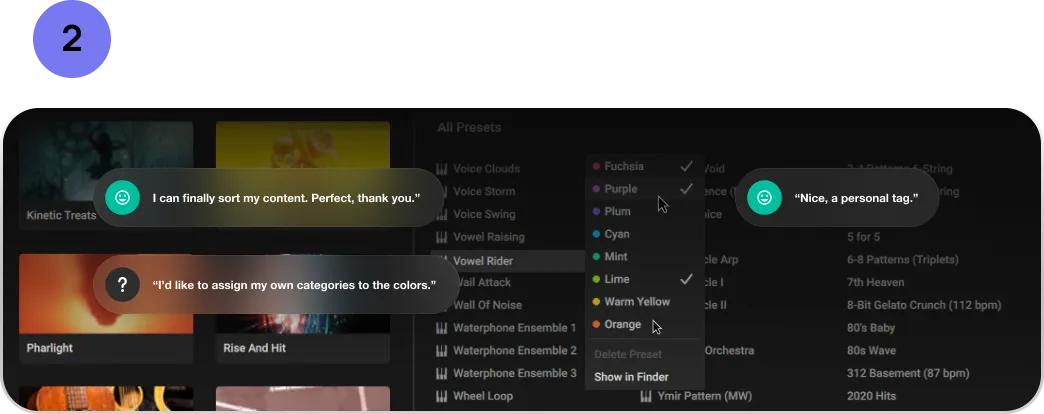
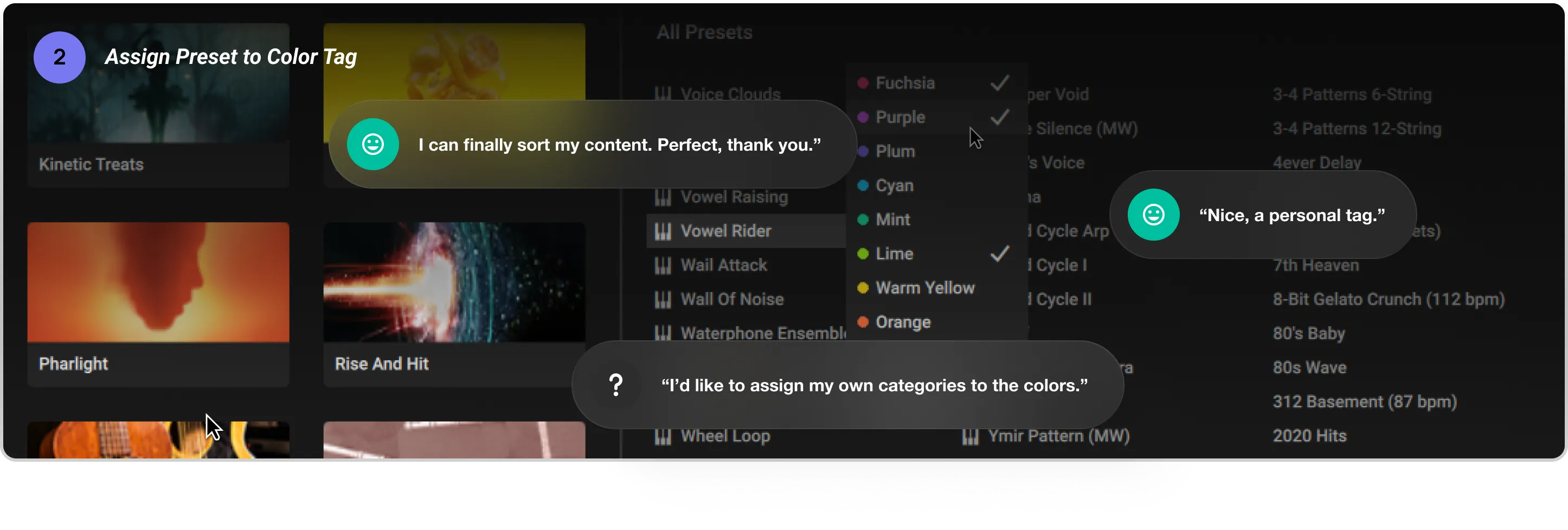
User Tags
Color Tags / Favorites
List Sorting
Visual Tile Browser
Pinning
Audio Preview
Info Panel
Custom Metadata
Results List
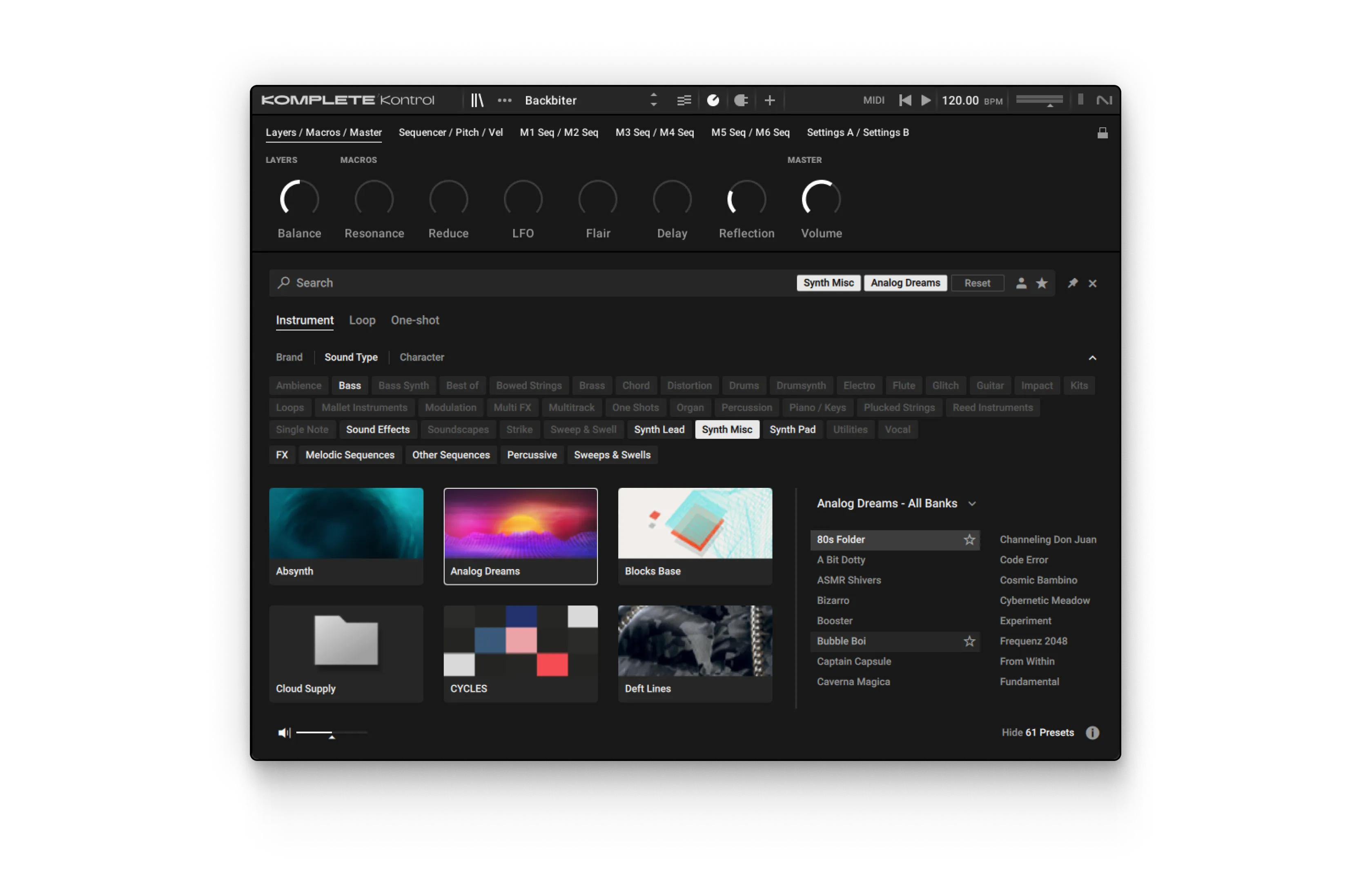
The most recent realization of the new browsing experience appears in KOMPLETE KONTROL, the software counterpart to the award-winning keyboard hardware.
“More and better ways to organize my content” was the message. It was apparent on the forums, in previous research and confirmed by a user survey. Musicians, producers, composers, engineers, editors and sound designers alike wanted better ways to organize their favorite Presets. Especially those who wear all the above hats.
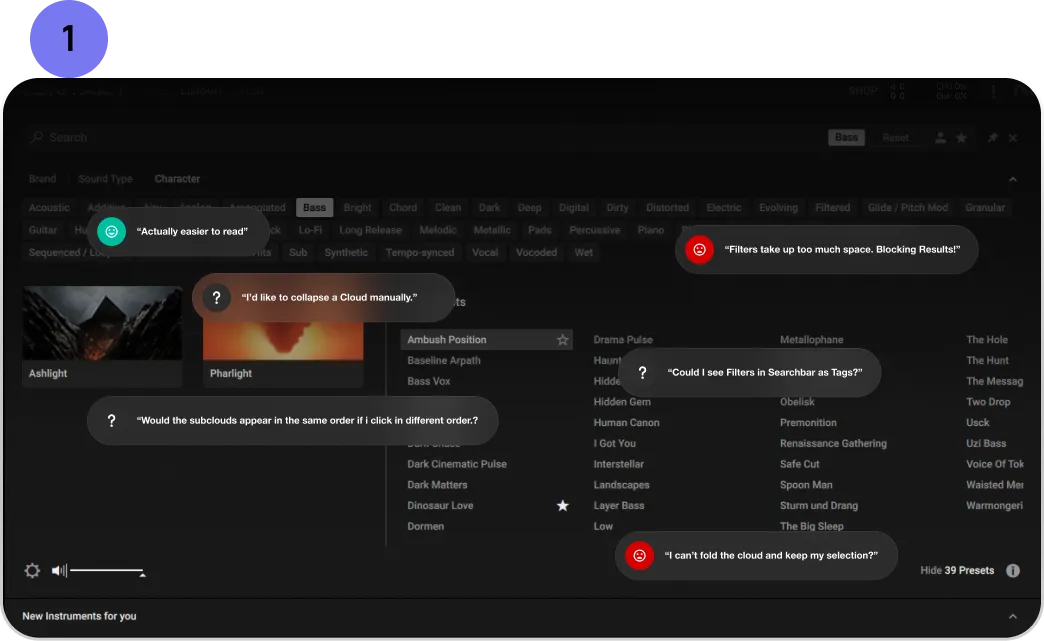
I conducted user interviews with 8 users who were familiar with the old browsing experience and closely studied their reactions to the new prototype. When did they squint? When did they smile? How did they navigate the new behavior?









Find below the related applications, JIRA specifications and select user stories...
The sequel to Massive, the best-selling software synthesizer in the industry -- spawning entire genres -- acted as the second host to our new Shared Browser. Learn more here and download via Native Access
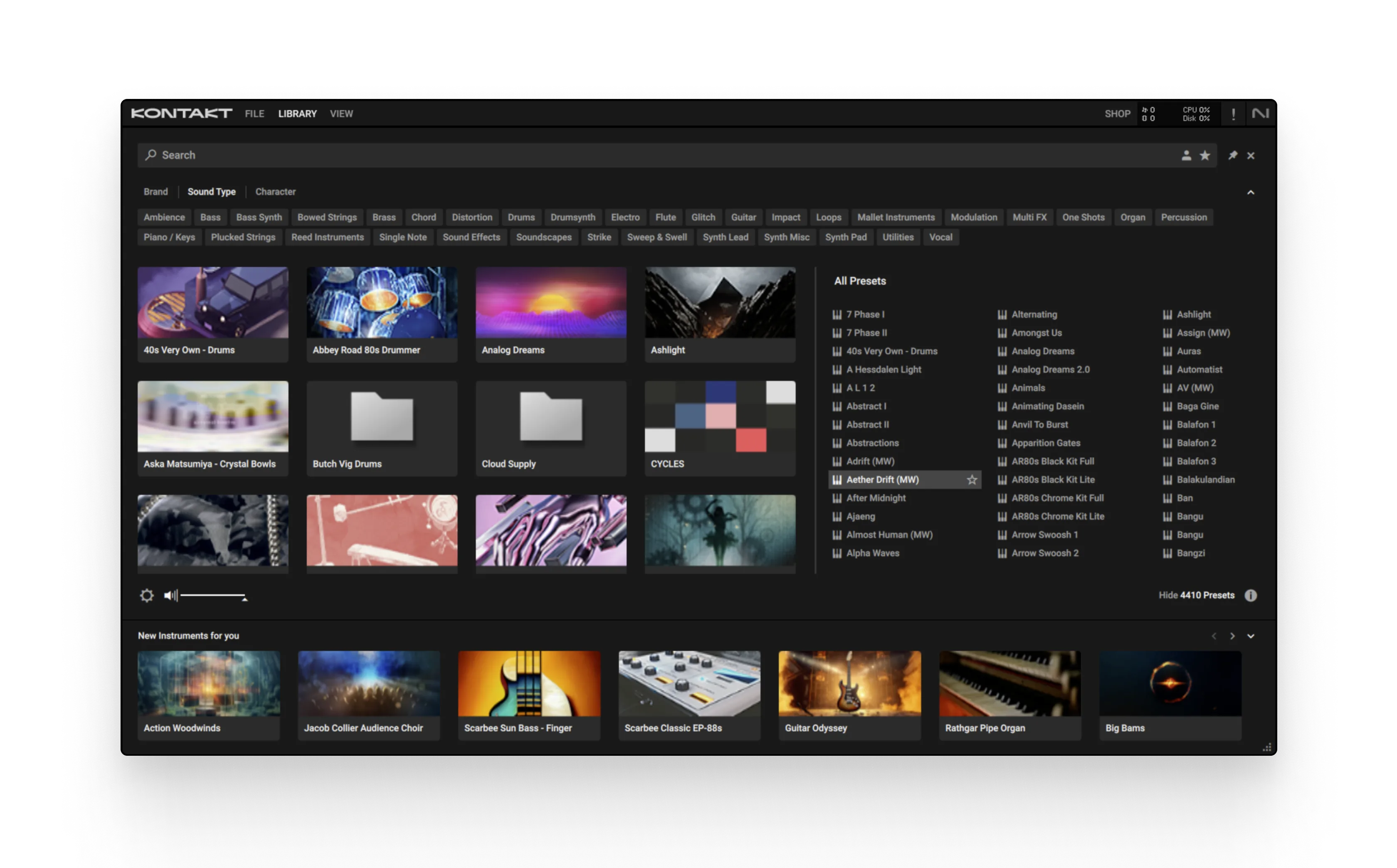
KONTAKT 7 is the world’s largest virtual instrument platform. Download and install KONTAKT Player and KONTAKT products via Native Access.
Download KOMPLETE KONTROL to experience the most extensive use of the unified browser’s design and function.


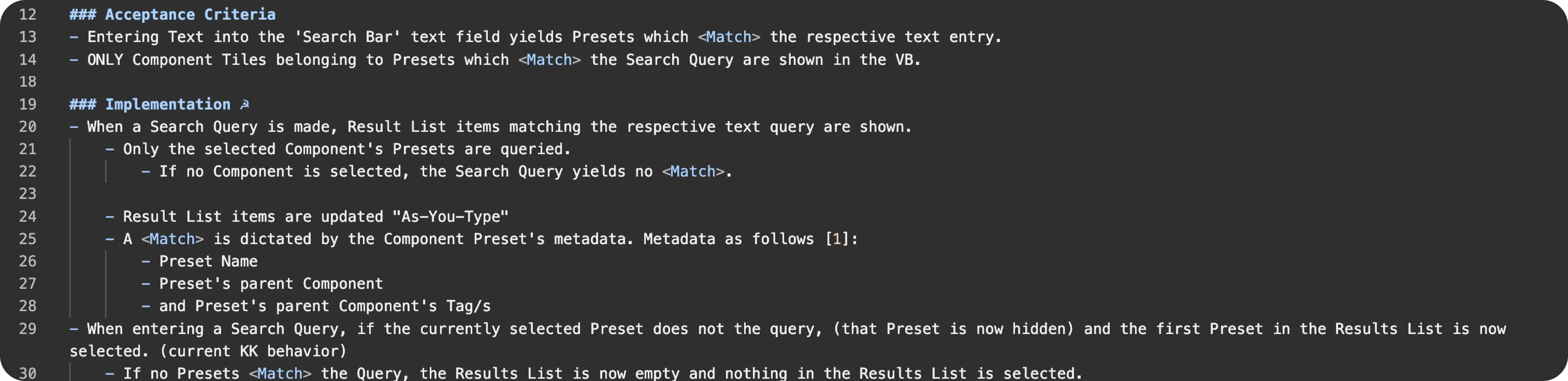
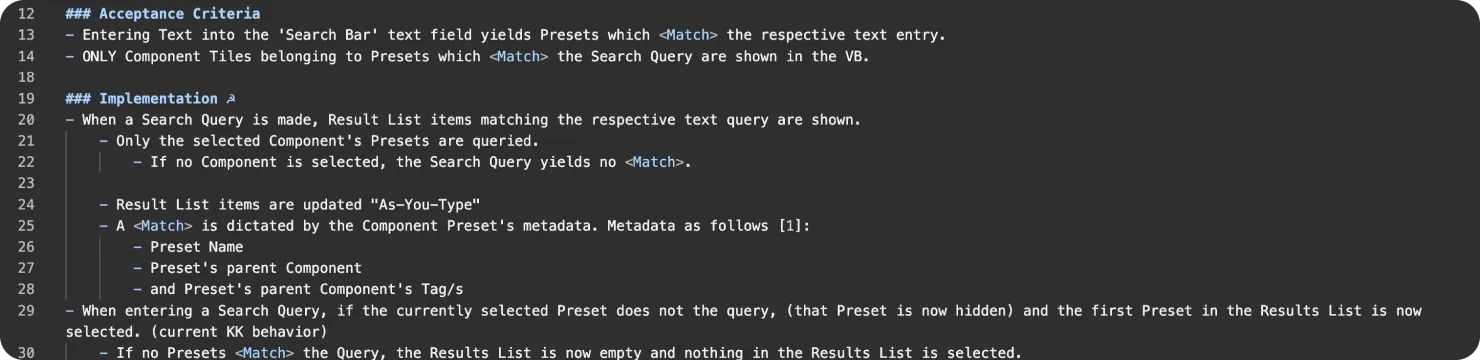
Find UX Acceptance Criteria and Behavior for JIRA tickets, here.